
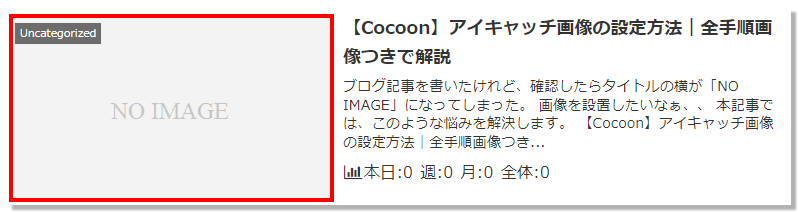
ブログ記事を書いたけれど、確認したらタイトルの横が「NO IMAGE」になってしまった。
画像を設置したいなぁ、、
本記事では、このような悩みを解決します。
【Cocoon】アイキャッチ画像の設定方法|全手順画像つきで解説

ブログサイトを開設し、記事を書いた後、自分のサイトを確認したら、タイトルの横が「NO IMAGE」になっていた。
こんな経験はありませんか?
タイトルの横の「NO IMAGE」の部分を、アイキャッチ画像といいます。
本記事では、ワードプレス(Cocoon)でのアイキャッチ画像の設置方法を、全手順画像つきでお伝えします。
アイキャッチ画像を設定しよう
さっそく設定していきましょう。
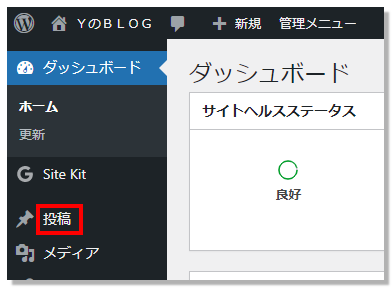
ワードプレス(Cocoon)の管理画面(http://自分のサイト/wp-admin)にアクセスします。
画面左上の「投稿」をクリックします。

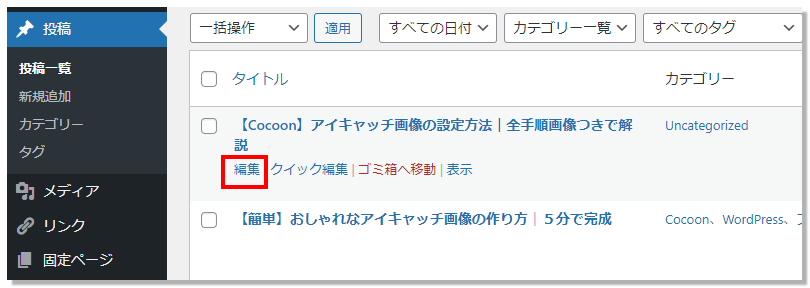
アイキャッチ画像を設定したい記事の「編集」をクリックします。

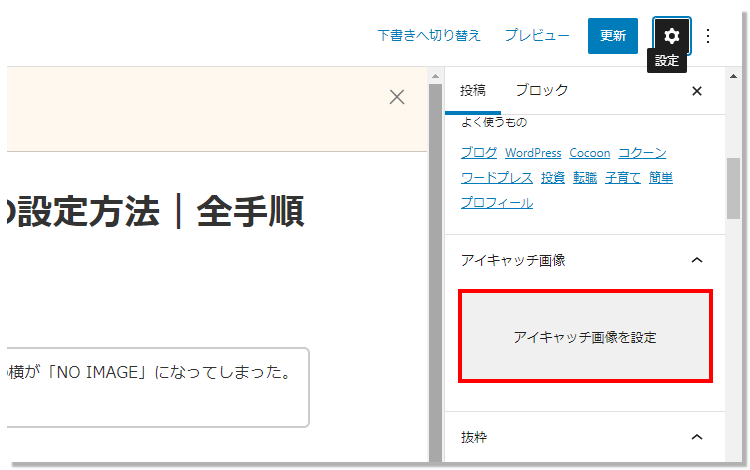
画面右側を少し下にスクロールします。
「アイキャッチ画像を設定」をクリックします。

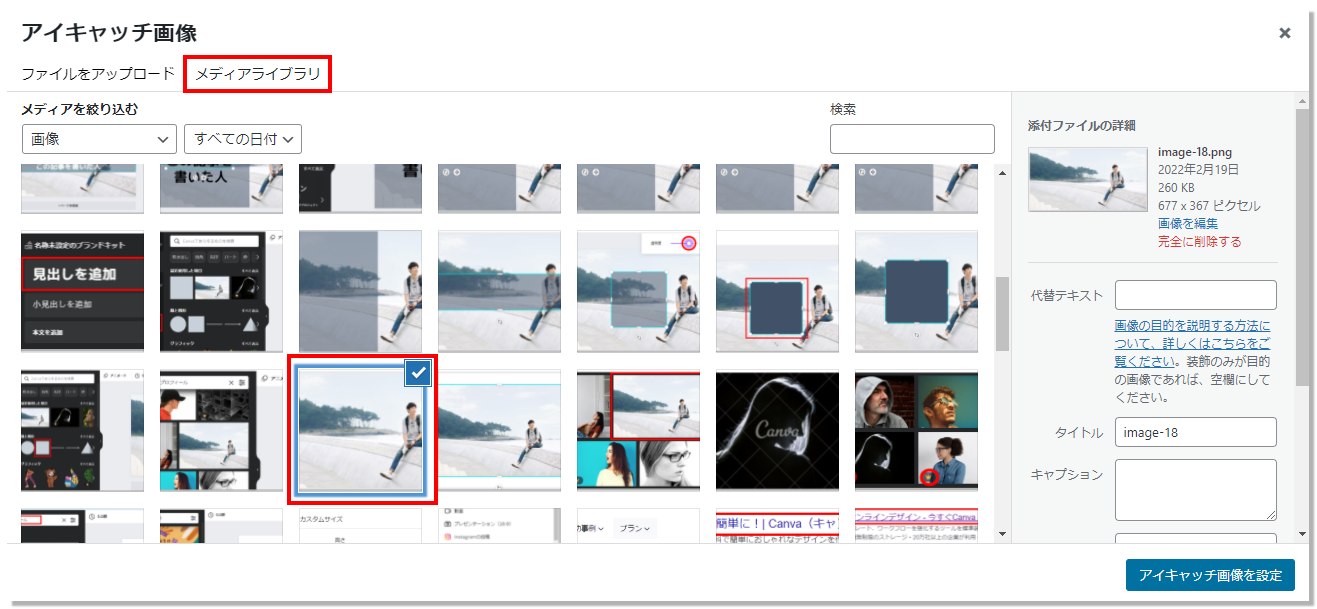
メディアライブラリより、アップロードしてある画像を選択したり

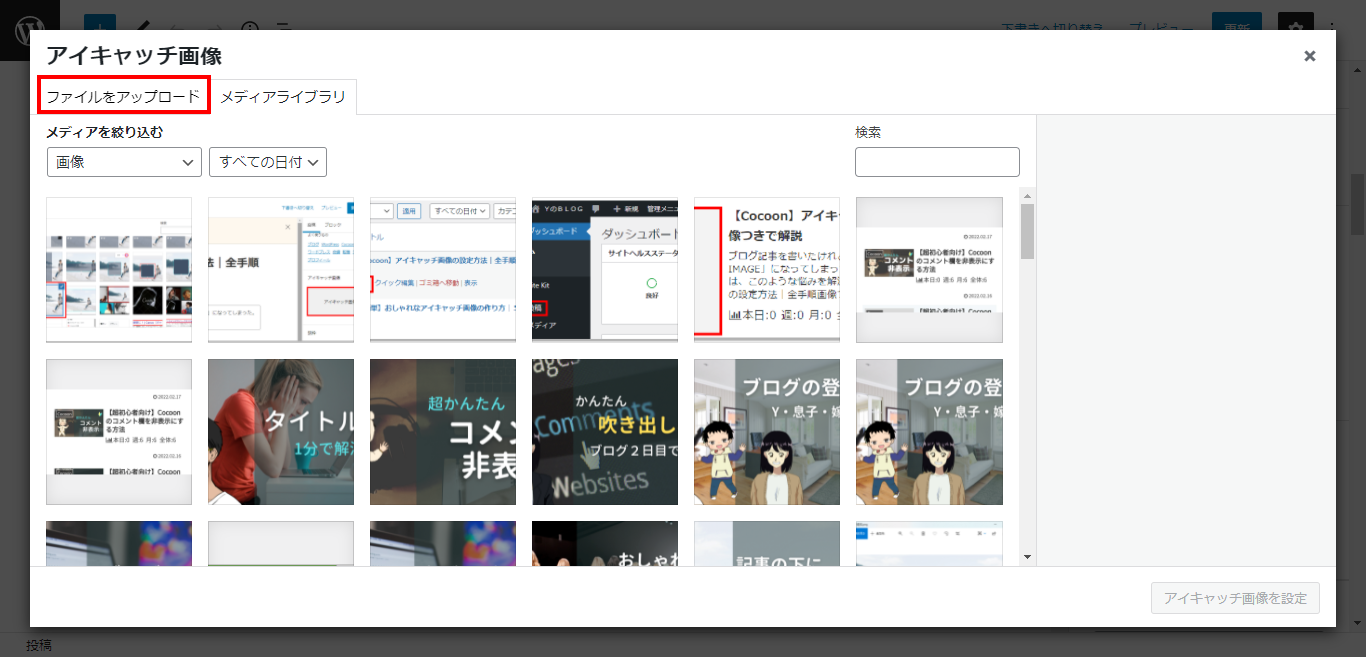
ファイルをアップロードより、PCから画像をアップロードします。

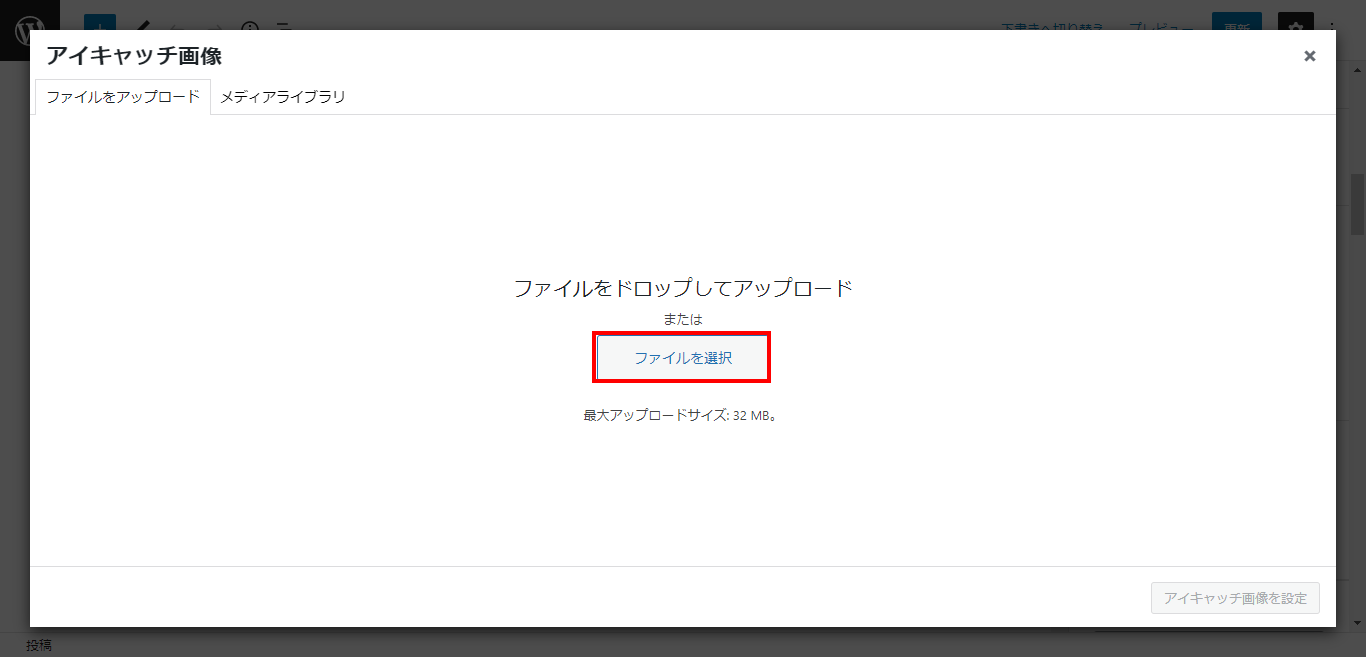
「ファイルを選択」をクリックします。

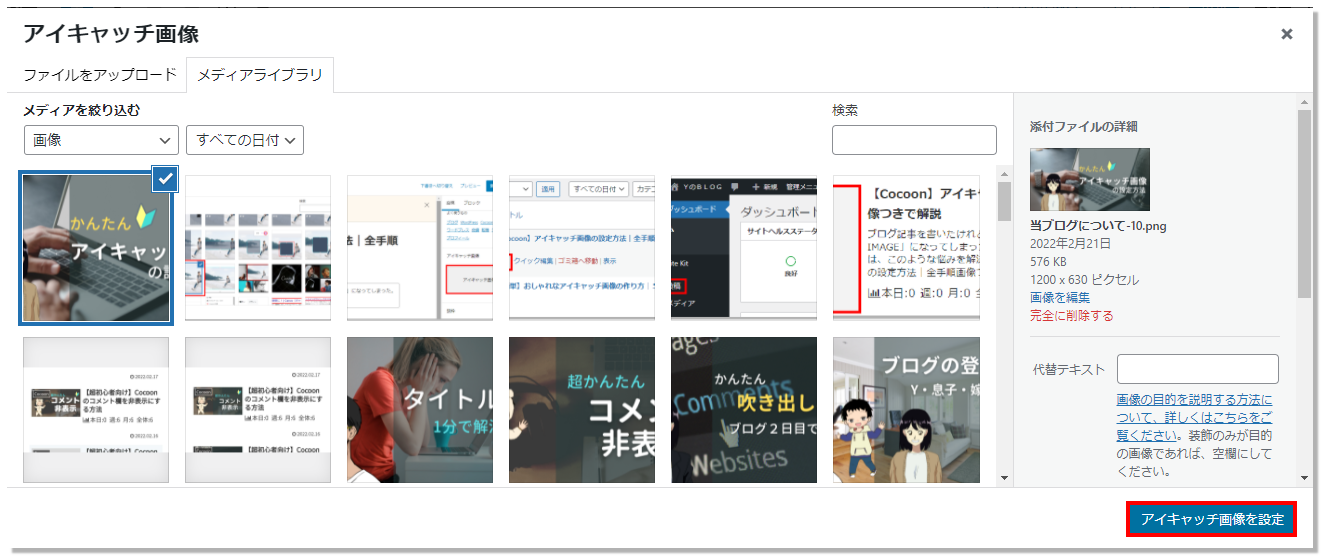
アイキャッチ画像に設置したい画像を選択します。
「開く」をクリックします。

右下の「アイキャッチ画像を設定」をクリックします。

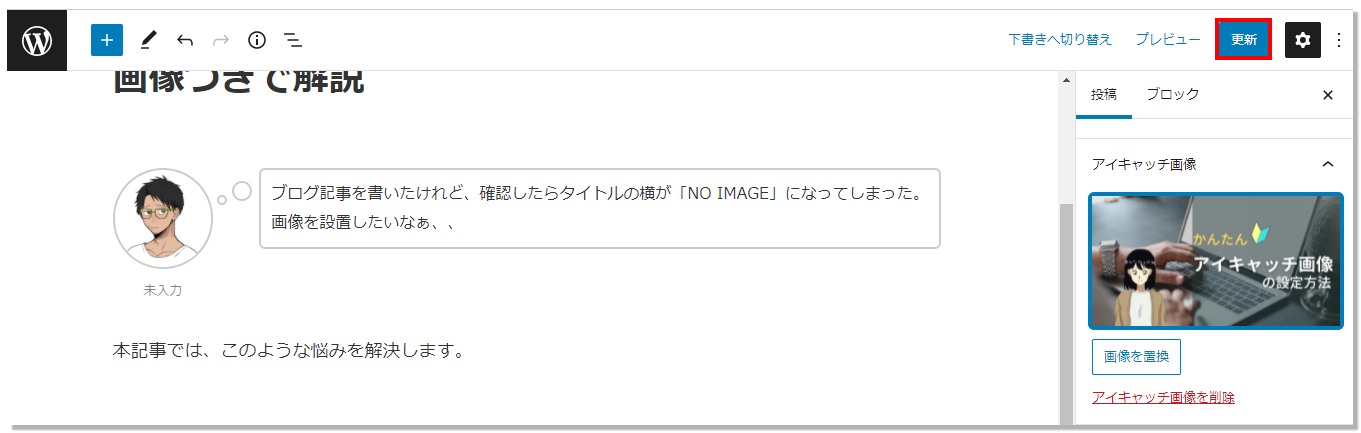
右上の「更新」をクリックします。

アイキャッチ画像の設定が完了しました。
アイキャッチ画像を確認しよう
自分のサイトにアクセスします。
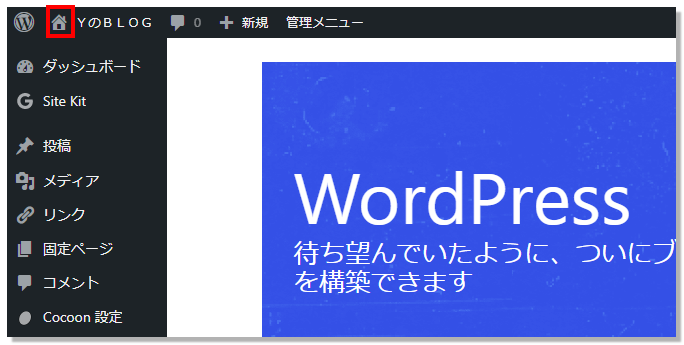
管理画面の左上にある、お家のマークをクリックします。

アイキャッチ画像が設定できていることを確認できました。

アイキャッチ画像の設置は簡単
はじめて設置できると嬉しいですね。
慣れてしまえば、とても簡単に設置できると思います。
ぜひお試しください。
おしゃれなアイキャッチ画像を作る方法を、ご紹介しています。
5分で作成できますので、よろしければ、ご参考になさってください。


最後までお読みいただき、どうもありがとうございました!!

コメント