このように思ったことはありませんか?

他のサイトで見た、きらりと光るボタンをつくってみたいな
本記事では、このようなボタンの作り方をお伝えいたします。
【Cocooon】光るボタンの作り方|簡単・CSSなし

光るボタンは、読者さんの注意をひきやすいですね。
僕も最初に見たときは、何か光った、、と、光るボタンに注目したことを覚えています。
特別感を出すことができるボタンです。

自然と注目しちゃうよね!
光るボタンを作ろう

Cocoonであれば、光るボタンを簡単に作ることができます。
さっそく作ってみましょう。
ボタンを作ろう
ボタンを設置したい記事を開きます。
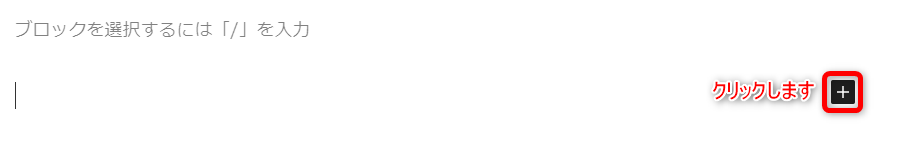
画面右側に表示される+をクリックします。

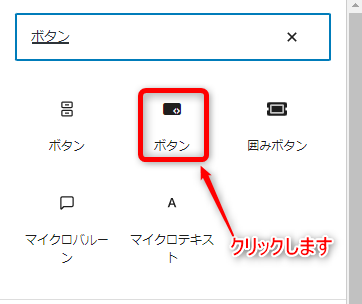
検索の枠に「ボタン」と入力します。

「ボタン」をクリックします。

ボタンが完成しました。
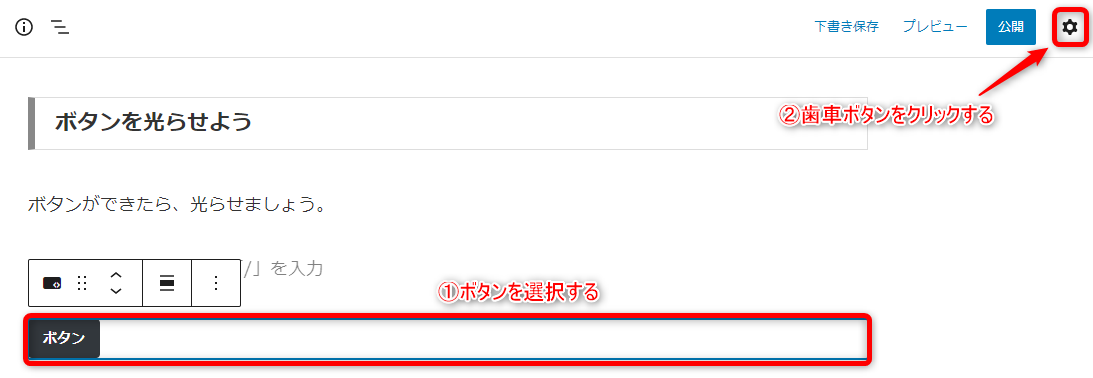
ボタンを光らせよう
ボタンができたら、光らせましょう。
①光らせたいボタンを選択します。
②画面右上の歯車ボタンをクリックします。

ブロックタブを選択します。
「光らせる」をONにします。

光るボタンの完成です!

えー、これだけでできちゃうんだね!!
光るボタンにリンクをつけよう
光るボタンが完成したら、ボタンを押した際に、目的のサイトに移動するように、リンクをつけてみましょう。
光るボタンのブロックを選択します。
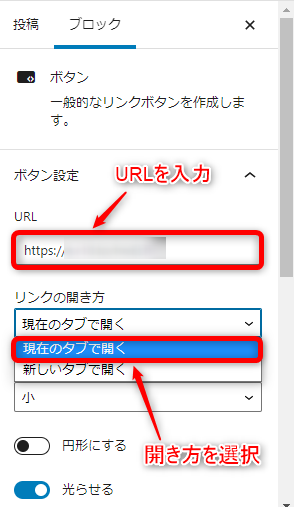
画面右側の設定エリアより
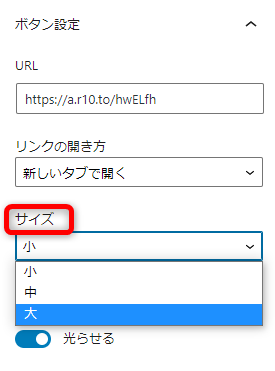
「URL」に、ボタンを押した際の移動先のURLを入力します。
「リンクの開き方」を選びます。


紹介したい商品のページのURLを入れると、いいと思います。
例えば、睡眠の質が落ちてしまった人へ、入眠効果のあるサングラスを紹介する場合、、
↓サングラスはこちら
(今回は、「新しいタブで開く」に設定)

新しいタブで開くって、そういうことね!新しいページで開くんだ!
光るボタンのデザインを変更しよう

サングラスを紹介するのに「ボタン」だと、カッコ悪いよ。

デザインも簡単に変えられるよ。
光るボタンに表示されている文字を変更しよう
まず、光るボタンに表示される文字を変更しましょう。
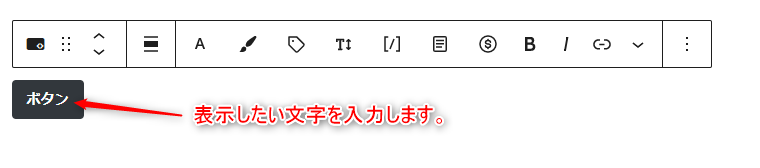
ボタンにカーソルを合わせて、クリックします。
表示したい文字を入力します。

ここでは「オレンジのサングラス」に変更しました。
光るボタンの色を変更しよう
次に、ボタンの色を変更しましょう。
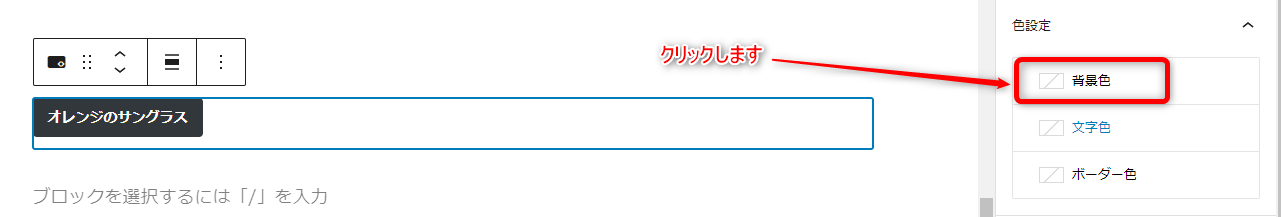
光るボタンのブロックを選択します。
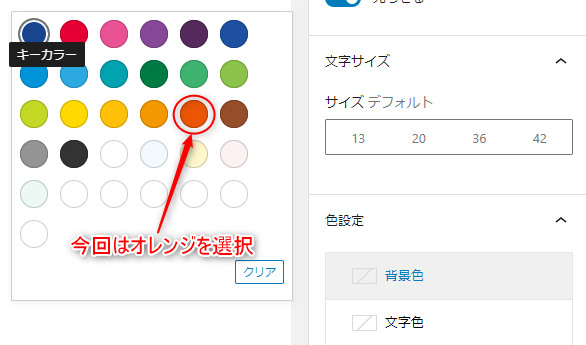
設定エリアより「背景色」をクリックします。

変更したい色をクリックします。

背景色の変更ができました。
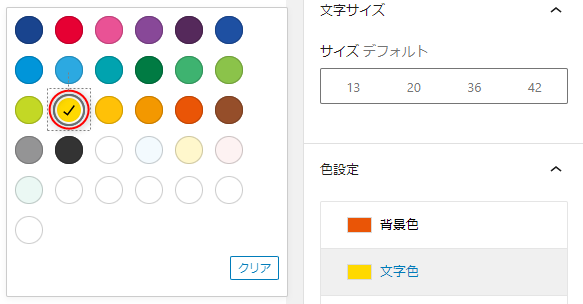
文字の色も変更することができます。
背景色を変更した際と同様の手順で、「文字色」をクリックします。

お好みの色を選択します。

文字色が変更できました。
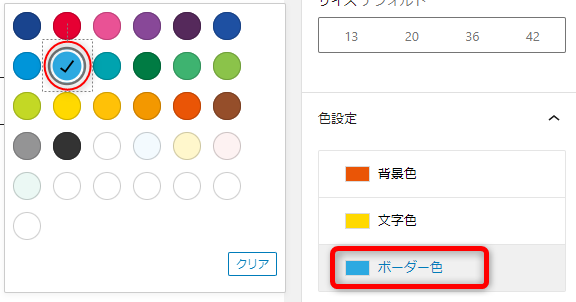
同様の手順で、枠の色も変更できます。
ボーダー色を選ぶと

このように、ボタンの枠に色がつきます。

色の付け方はわかったけど、色をつけすぎてもいまいちじゃない?

うん、そこはセンスが問われるかもしれないね。
サイトの雰囲気に合わせて作りたいな。
光るボタンのサイズを変更しよう
ボタンの大きさを変更することができます。
設定エリアの「サイズ」より、小・中・大を選ぶことができます。

それぞれのサイズのボタンを表示してみます。
サイズ:小
サイズ:中
サイズ:大

サイズによって、存在感が全然ちがうんだね!!
光るボタンの形を変更しよう
光るボタンの角を丸くすることもできます。
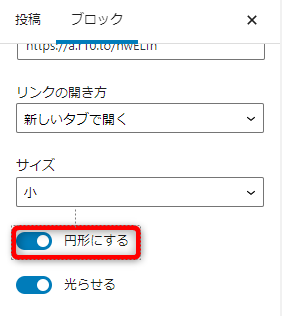
ボタンブロックの設定エリアから
「円形にする」をオンにします。

光るボタンの角を丸くすることができました。
まとめ:Cocoonであれば光るボタンは簡単につくれる

Cocoonユーザーであれば、光るボタンを簡単に作ることができます。
ぜひお試しください。

光るボタンは簡単に作れるんだね!たくさん置きたくなっちゃうね!!

たくさん置きすぎても読みづらそうだから、たまに置くことにするよ。

コメント