
ブログの記事を書くときに、情報を時系列で表示したい、と思ったことはありませんか?
実は、ワードプレス(Cocoon)には、時系列を分かりやすく表示できる機能があります。
ブログ開設2か月目の僕でも、簡単に使うことができました。
この記事では、情報を時系列で表示できる「タイムライン」の使い方を解説いたします。
この記事を読むと、誰でも簡単に「タイムライン」の使い方が分かります。
全手順を画像つきで解説いたします。
- ブログをはじめたばかりの方
- 情報を時系列で分かりやすく表示したい方
- 「タイムライン」ブロックの使い方を知りたい方
【Cocoon】タイムラインの使い方|時系列で情報を表示したい

ワードプレス(Cocoon)には、情報を時系列で分かりやすく表示できる機能「タイムライン」があります。
「タイムライン」とは

そもそもなんだけど、「タイムライン」って何ですか?

例えば、このようなものだよ。
「タイムライン」の例
- 2/14ブログ開始
ワードプレスのブログを開設
レンタルサーバーはConoHa WING - 2/151記事目を公開
「吹き出し機能」の使い方を執筆
- 2/23Googleアドセンスの審査をリクエスト
記事数は8記事

日付の部分を時間にしたり、STEP1,STEP2などにしても使えそうだね。

うん。色々と使えそうだね。それに見栄えが良いよね。
【Cocoon】タイムラインの使い方

タイムラインの使い方を解説いたします。
タイムラインを表示しよう
記事にタイムラインを挿入する方法を解説します。
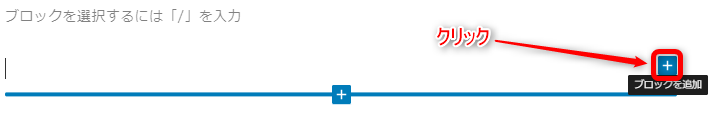
記事の執筆画面の右側に表示される+をクリックします。

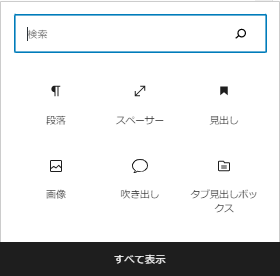
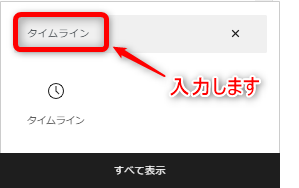
検索窓に「タイムライン」と入力します。


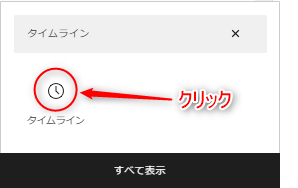
「タイムライン」をクリックします。

「タイムライン」が表示されました。
- ラベルタイトル
タイムラインのタイトルを入力しよう
タイムラインのタイトルを入力しましょう。
- ラベルタイトル
今回は、「私の一日」としてみます
- ラベルタイトル
ラベルとタイトルを入力しよう
ラベルとタイトルを入力しましょう。
- ラベルタイトル
ラベル : 6:00 タイトル:起きる
- 6:00起きる
ラベルとタイトルを入力することができました。
説明を入力しよう
タイトルの下に、説明を入力しましょう。
- 6:00起きる
朝は光目覚まし時計でおきています
説明を入力することができました。
ポイントの数を増やそう
ポイントの数を増やしましょう。
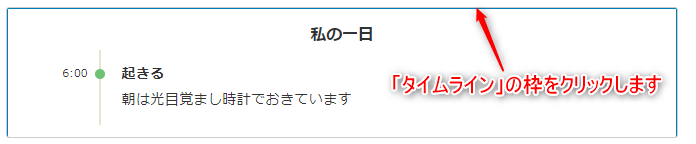
「タイムライン」ブロック(タイムラインの枠)をクリックします。

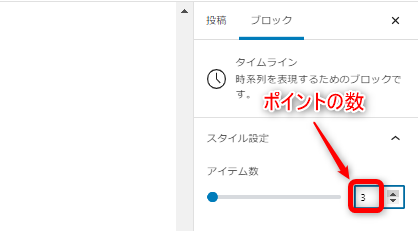
画面右側の「アイテム数」より、ポイントの数を設定します。

ポイントの数を増やすことができました。
- 6:00起きる
朝は光目覚まし時計でおきています
- ラベルタイトル
- ラベルタイトル
ラベル・タイトル・説明文を入力しよう
増えたポイントに、ラベル・タイトル・説明文を入力しましょう。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
ラベル・タイトル・説明文の入力が完了しました。
色の設定をしよう
タイムラインの色を変えてみましょう。
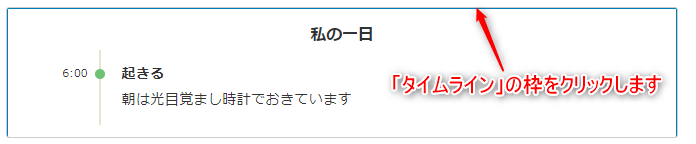
「タイムライン」ブロックをクリックします。

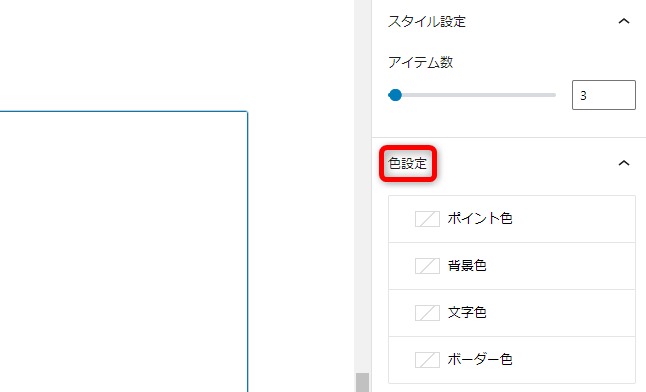
画面右側の「色設定」より、以下の色を変更することができます。
- ポイントの色
- 背景の色
- 文字の色
- ボーダーの色

ポイントの色を変えました。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
背景色を変えました。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
文字色を変えました。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
ボーダー色を変えました。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
色の変更は印象を変えるのに便利ですが、変更しすぎても見にくいので注意してください。
ポイントの色と背景色だけ変更することにしました。
- 6:00起きる
朝は光目覚まし時計でおきています。
- 7:00朝食
朝ごはんはコーヒーのみの日が多いです。
- 7:45出勤
職場までは10分で到着します。
「タイムライン」を使って、情報を時系列で分かりやすく表示することができました。
まとめ:【Cocoon】タイムラインの使い方|時系列で情報を表示したい

ワードプレス(Cocoon)の標準の機能「タイムライン」を使って、情報を時系列で分かりやすく表示することができました。
一度使ってみると驚くほど簡単に設定できますので、Cocoonユーザーの方はぜひ試してみてください。
ブログ初心者の方向けに、実際に僕がブログ開設2週間で感じた「これどうすればいいの?」を、以下の記事でまとめました。
興味のある方は、ご覧になってください。

さいごまでよんでくれて ありがとー!!


コメント