
ブログ開設おめでとう!
、、ところで、ブログに変なコメントが来たりしない?
コメント欄を消したいときは、どうすればいいのかな?

確かに、ちょっと不安だよね。
簡単に消せたので、紹介するよ。
Cocoonのコメント欄を非表示にする方法
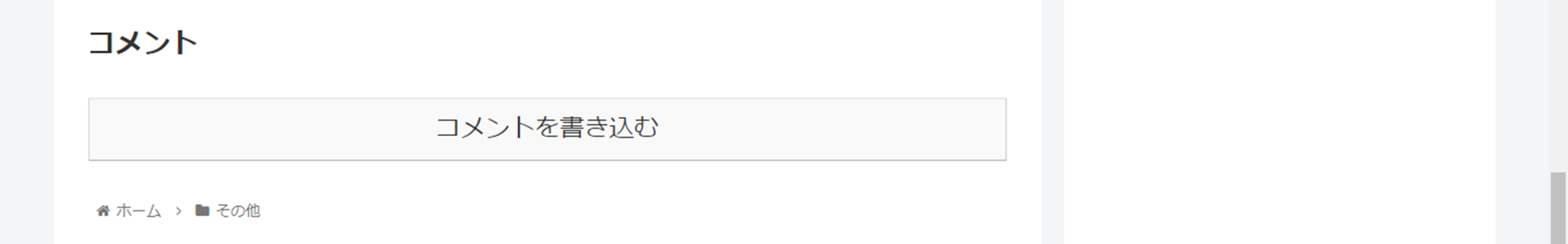
デフォルトだとコメント欄がありますね。
今回は、このコメント欄を非表示にする方法をお伝えします。

コメント欄を非表示にしよう
さっそく設定していきましょう。
①ワードプレスの管理画面を開きます。管理画面は(http://自分のサイト/wp-admin)
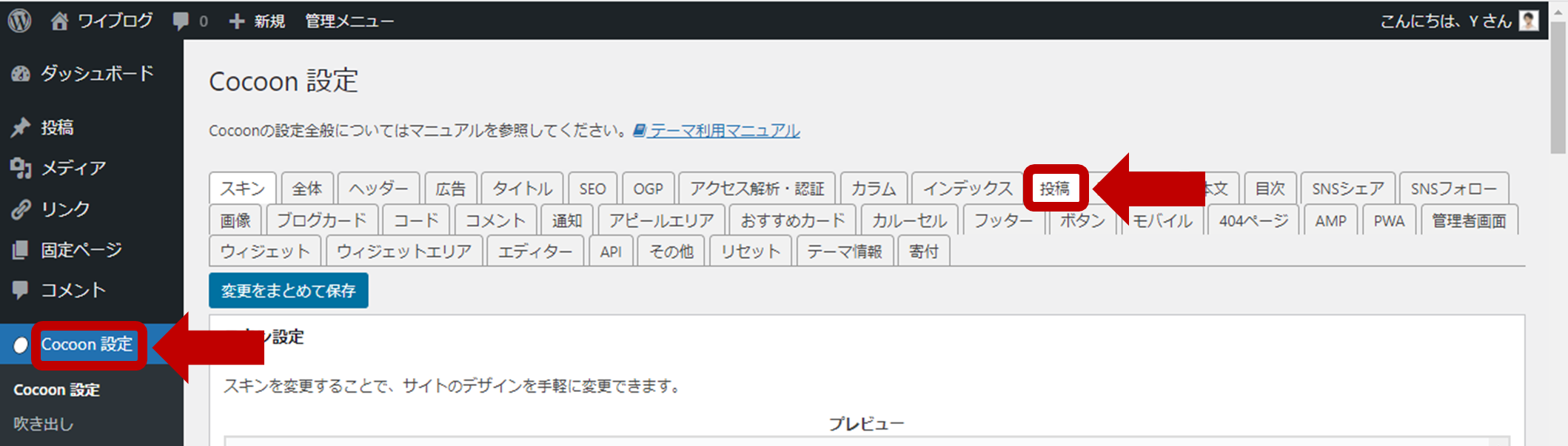
②「Cocoon設定」をクリックします。
③「投稿」をクリックします。

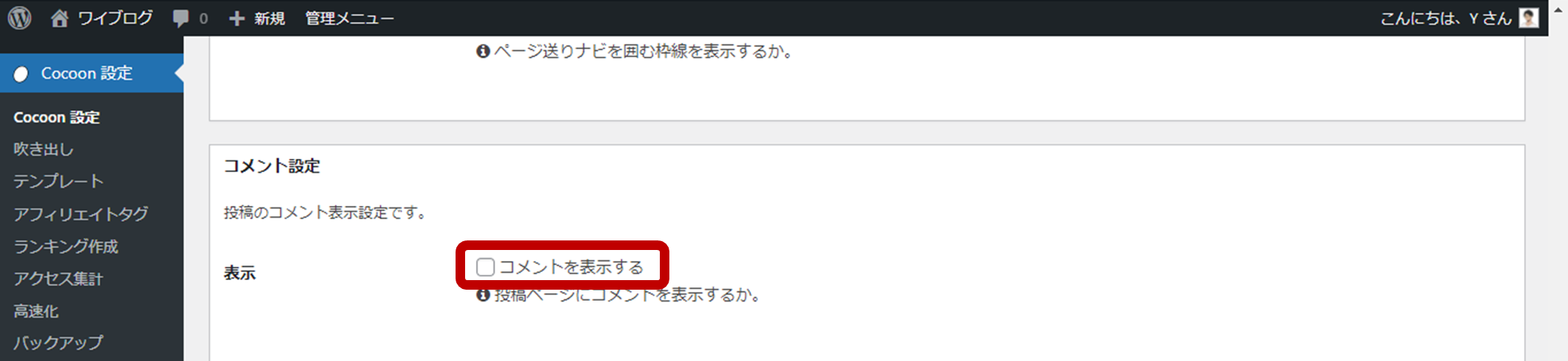
④コメント設定までスクロールします。
⑤「コメントを表示する」のチェックを外します。

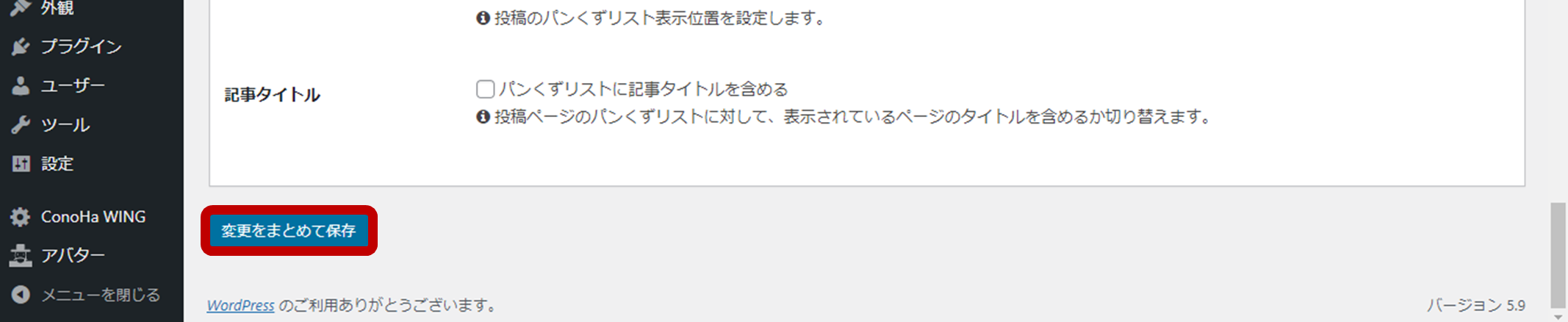
⑥下へスクロールします。
⑦「変更をまとめて保存」をクリックします。

これでコメント欄を非表示にすることができました。
コメント欄が非表示になったことを確認しよう
コメント欄が消えたか、確認してみましょう。
自分のサイトにアクセスします。
お好きな記事をクリックします。
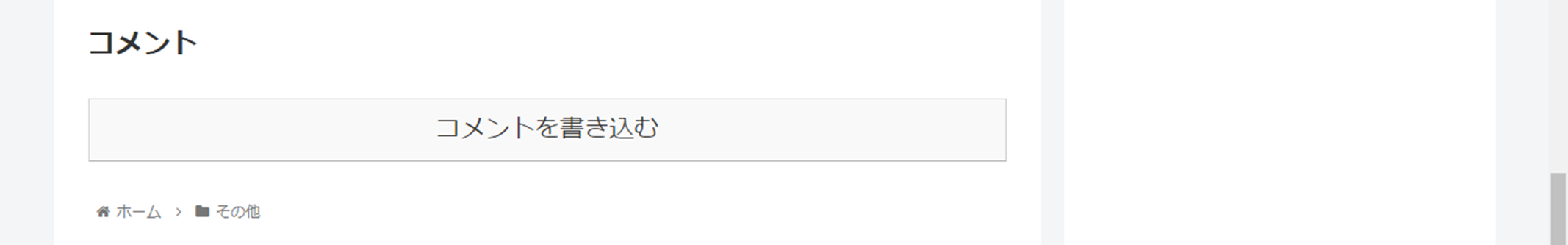
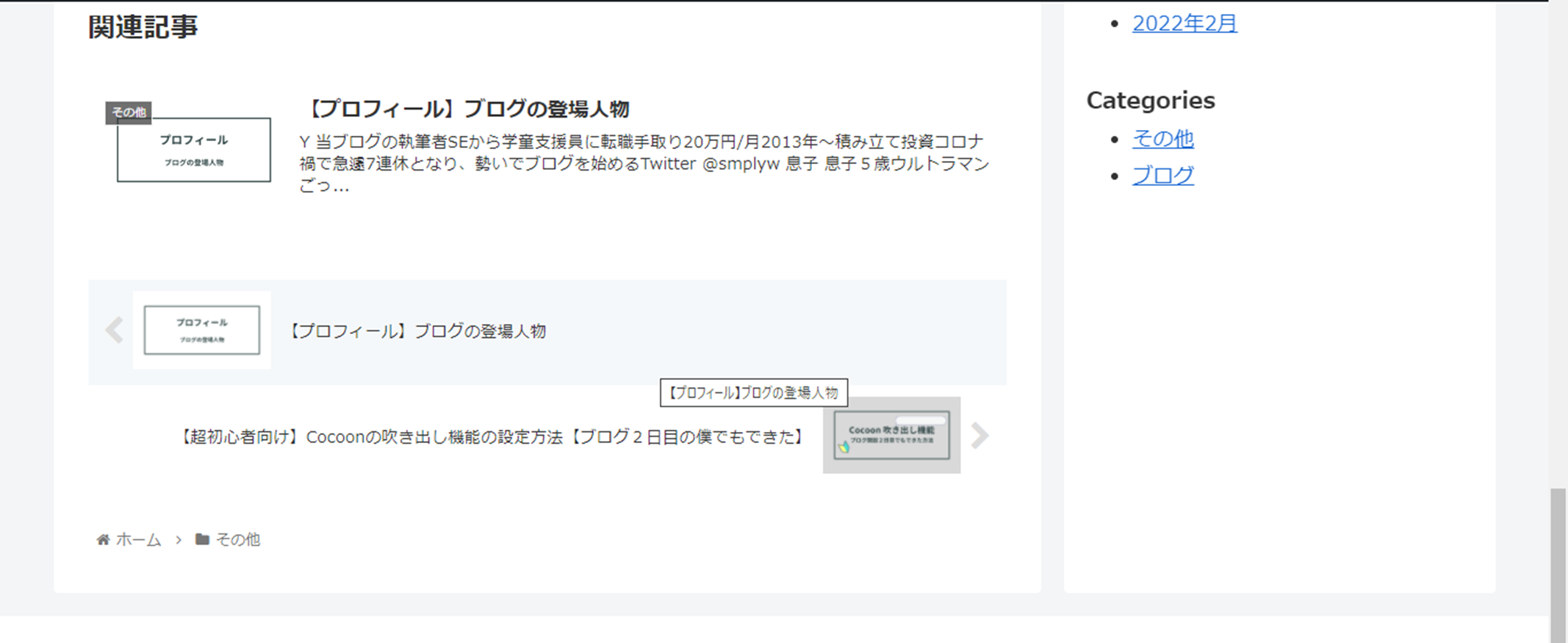
記事の一番下までスクロールします。


関連記事の下にあったコメント欄が非表示になりました。
コメント欄の表示・非表示は、ブログに合わせて使い分けよう
今回はデフォルトで表示されている、コメント欄を非表示する方法をお伝えいたしました。
コメント欄は読者さんが意見や感想を書き込めますが、何語か分からないコメントが書き込まれたり、よく分からない外部サイトのリンクが貼られたりする可能性もあります。
サイトやブログの趣旨によって、コメント欄の表示・非表示を使い分けると良いでしょう。
非表示にする場合は、サイト訪問者とコンタクトを取るために、お問い合わせフォームを設置することもよいかと思います。

最後にこの記事のポイントをまとめます。
✔ コメントの非表示は、「Cocoon設定」の「投稿」から設定する。
✔ コメントの表示・非表示は、ブログに合わせて使い分ける。

簡単に非表示にできたね!
ブログはじめたばかりの頃に、何語か分からないコメントが来てこわかったよ、、

コメント欄の表示・非表示は、ブログに合わせて使い分けると良さそうだね。
簡単に変更できるので、様子を見ながら変更しようと思います。

コメント