「WordPressのテーマを「Cocoon」から「SWELL」に変更したいけど、記事数が多いとリライトが大変だろうなぁ」
SWELLに移行する前によく感じる悩みですが、ポイントを押さえれば誰でも時間をかけずに移行できます。
時短で移行するコツ。それは…
- ショートカットキーを使うこと
- 「乗り換えサポート」プラグインを使うこと
実際に移行してみたら76記事ある当サイトでも、2時間弱で完了…!
この記事では「CocoonからSWELLに時短で移行する手順」と併せて「デザイン崩れの程度」「ページスピードの変化」について解説します。
SWELLのブロックエディタはとにかく快適【動画あり】

76記事ある当ブログ(ニックブログ)
「面倒くさがり屋」の僕が、Cocoon→SWELL移行に踏み切った最大の理由は「ブロックエディタの快適さ」です。
SWELLのブロックエディタはこんな感じで使えます。
✔ SWELLのブロックエディタの快適なところ
- タイトル入力で文字数が表示される
- 枠のデザインを確認しながら執筆できる
- 「吹き出し」も「段落」から作成できる
ほとんどの装飾を「段落」からほどこせるので、ストレスがなく快適。時短効果も大きいです。
Cocoonも素晴らしいテーマで大好きなのですが、SWELLのブロックエディタの快適さを知っちゃうと戻れなくなってしまいました…!
生活レベルを上げると、元に戻れなくなってしまう感じです。
 エヌさん
エヌさんとはいえ、76記事もあったら移行が大変なんじゃないの?
 ニック
ニックそうなんだよね…でもSWELLには「乗り換えサポート」プラグインがあるから、デザインの崩れを最小限に抑えられるよ。
Cocoonから移行するならSWELL一択

Cocoon作者の「わいひらさん」がこのように述べておられます。
Cocoon作者の観点からしても、Cocoonから他のWordPressテーマを乗り換えるなら、現状ではSWELL一択です。
引用:https://wp-cocoon.com/cocoon-theme-transfer/
実際に移行してみた実感も「SWELL一択」です。
通常テーマを変更すると、読むに耐えないほど記事の装飾が大きく崩れてしまいます…
 ニック
ニック途中で読者さんが離脱するだろうなぁ…
しかしSWELLなら「乗り換えサポート」プラグインがあるから、装飾の崩れが最小限
現状「乗り換えサポート」プラグインがあるのはSWELLだけ
なので、労力を減らしたいならSWELL一択です…!
「乗り換えサポート」プラグインの効果【動画あり】

 エヌさん
エヌさん「乗り換えサポート」プラグインってそんなに凄いの?
 ニック
ニック実際にみてみましょう。
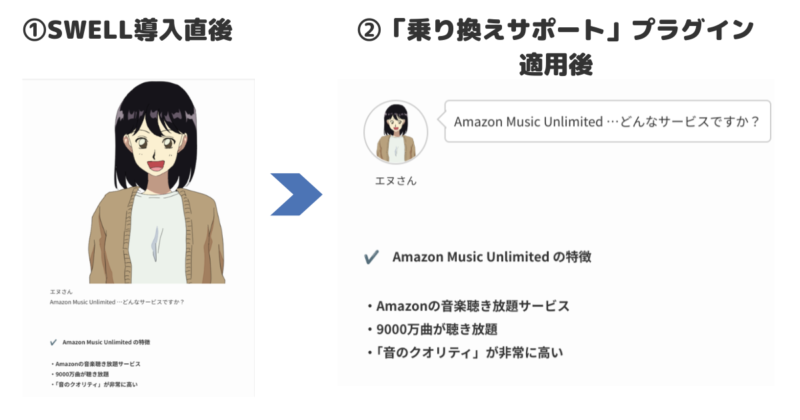
✔ 「乗り換えサポート」プラグインの効果
「乗り換えサポート」プラグインなしだと、Cocoon独自の装飾は総崩れです。
✔吹き出しのデザイン崩れ

特に目立つのは「ふきだし」のデザイン崩れ
「乗り換えサポート」プラグインがないと「ふきだし」の修正だけで何時間もかかりそうです…!
Cocoon→SWELLへ移行:トップページのデザイン崩れ
トップページのデザイン崩れはこんな感じです。
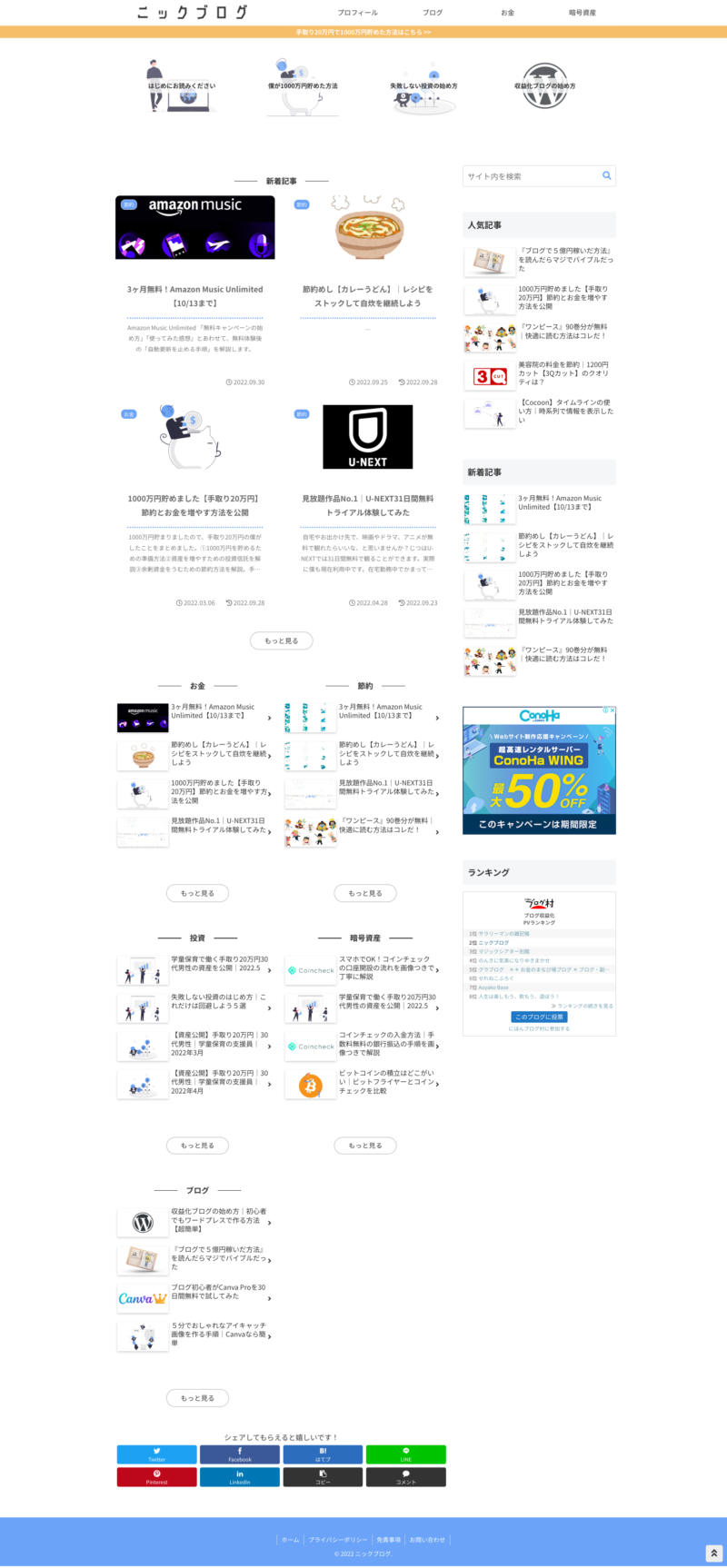
✔Cocoon

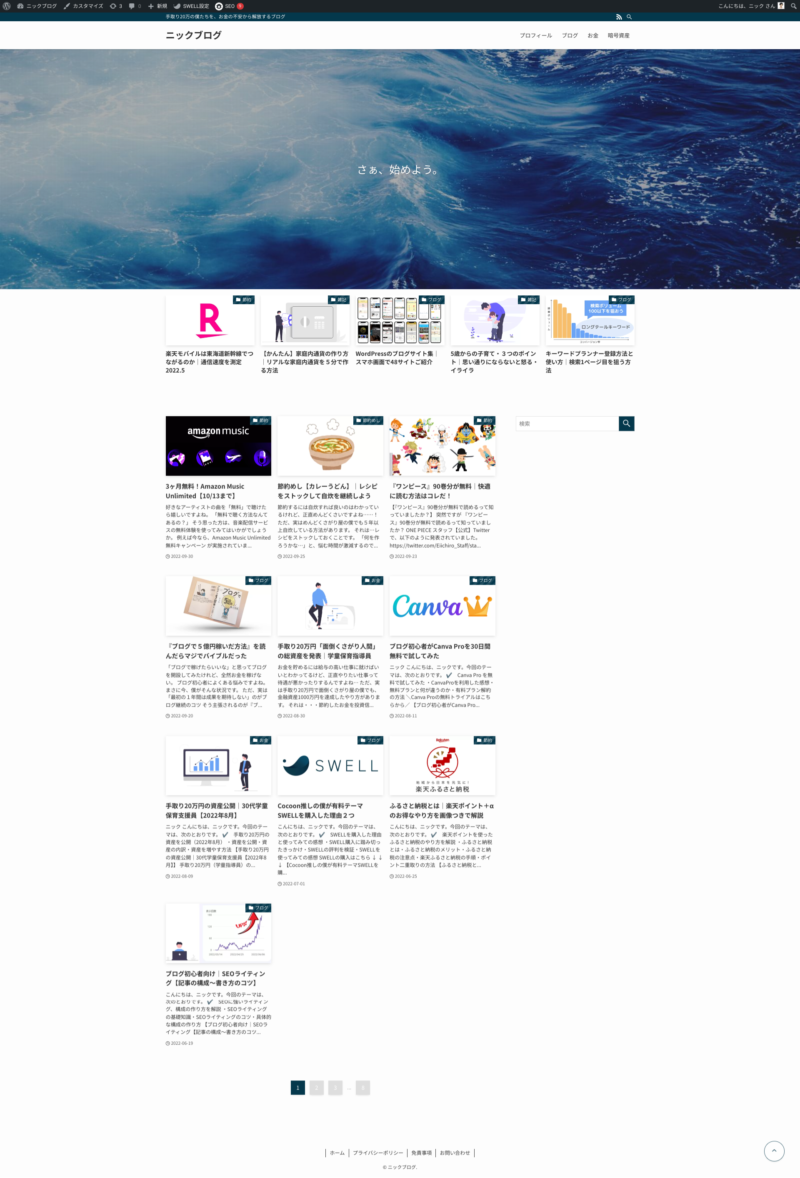
✔SWELL移行直後

 ニック
ニックだいぶ崩れたなー…
 エヌさん
エヌさん逆にオシャレになったような気もするよ…!
Twitterで、このようなご意見をいただきました。
カスタマイズすれば、よりオシャレなサイトになるような気がします…!
SWELLに移行したらページスピードは速くなるのか

「SWELLは速い」と聞きますが、CocoonからSWELLに移行したらページスピードは速くなるのでしょうか。
結論からお伝えすると、速くなります。それも劇的に…!
PageSpeed Insights で計測してみました。
 エヌさん
エヌさん「PageSpeed Insights 」ってなんですか?
 ニック
ニックページの表示速度を測れるツール。Googleの提供だよ。
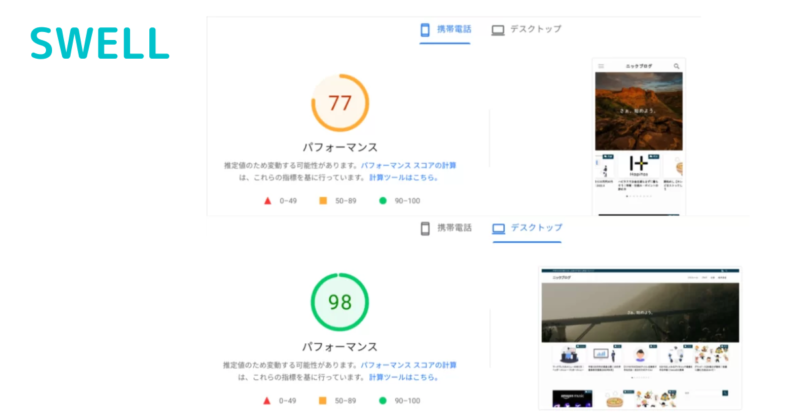
✔結果はこちら
Cocoonのスコア
- 携帯電話 … 33
- デスクトップ … 77

SWELLのスコア
- 携帯電話 … 77
- デスクトップ … 98

✔まとめると、次の通り
| Cocoon | SWELL | |
|---|---|---|
| 携帯電話 | 33 | 77 |
| デスクトップ | 77 | 98 |
 ニック
ニックSWELLは頭1つ速いと聞いていたけど、こんなに差が出るとは…!
CocoonからSWELLに移行する手順は3ステップ

ここからは、CocoonからSWELLに移行する手順をご紹介します。
✔Cocoon→SWELLの移行手順
順番に解説します。
1.バックアップを取る
予期せぬ不具合があったときに元の状態に戻せるように、念の為バックアップを取りました。
「BackWPup」を使った手順をご紹介します。
BackWPupでバックアップを取る手順
①WordPress管理画面から「プラグイン」→「新規追加」をクリック
②「BackWPup」と入力→検索して「今すぐインストール」→「有効化」

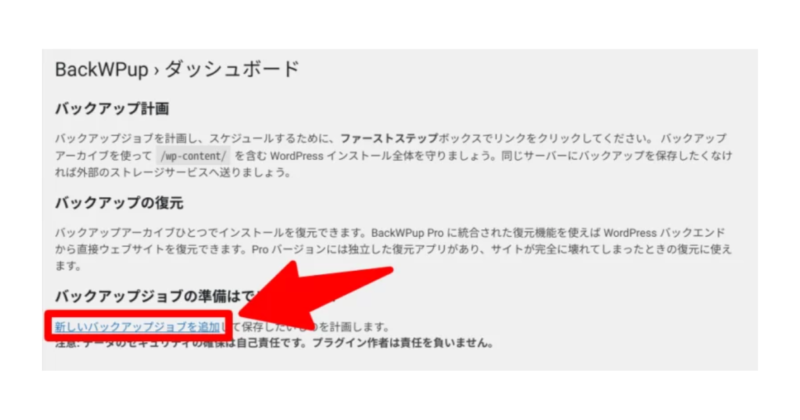
③WordPress管理画面から「BackWPup」→「新しいバックアップジョブを追加」をクリック

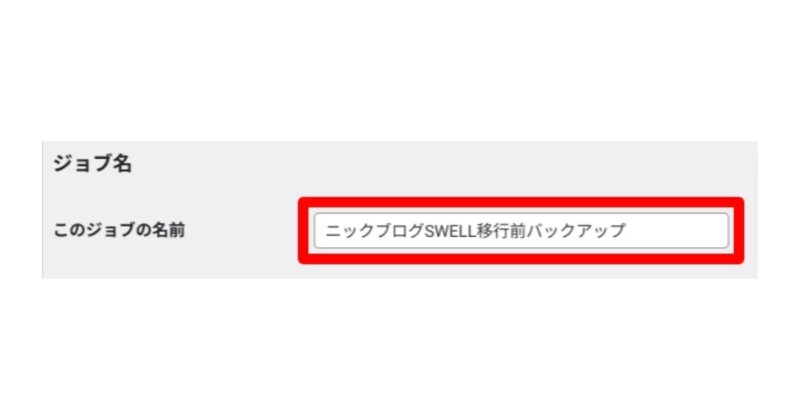
④わかりやすい「ジョブ名」を入力

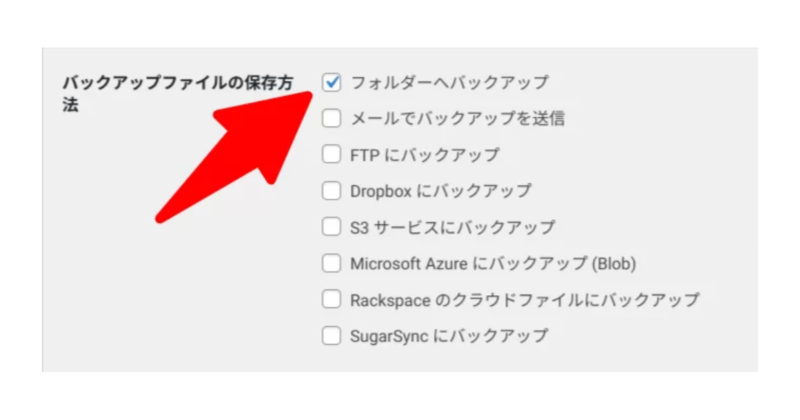
⑤バックアップファイルの保存方法は「フォルダーへバックアップ」を選択し、「選択を保存」をクリック

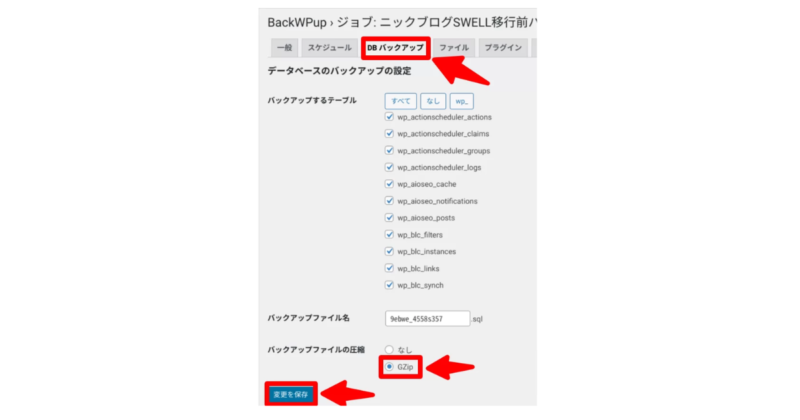
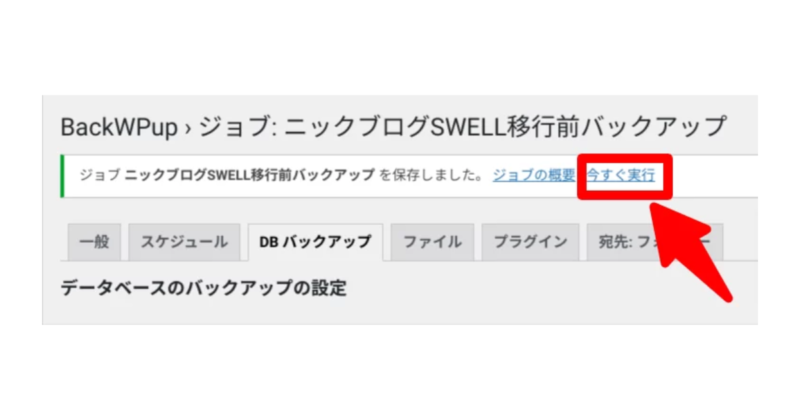
⑥画面上の「DBバックアップ」→バックアップの圧縮「GZip」→「変更を保存」をクリック

⑦「今すぐ実行」をクリック

進行が100%になれば、バックアップ完了です。
2.メタディスクリプションを移行する
続いて、メタディスクリプションを移行します。
 エヌさん
エヌさんメタディスクリプションって?
 ニック
ニック記事の概要だね。検索したときにタイトルの下に出てくる紹介文だよ。
メタディスクリプションがテーマ(Cocoon)の中にあるためです。
SWELLに移行する前にメタディスクリプションを移行しておきましょう。
メタディスクリプションはプラグインで設定
SWELLでは、メタディスクリプションの設定をプラグインで行います。
メタディスクリプションをSWELL内に実装しない理由が、公式サイトに記載されていました。
サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
SWELLの特徴を見てみる
SWELLからの乗り換えも見越しての設計
 ニック
ニックSWELLはユーザーファースト!
「SEO SINPLE PACK」にメタディスクリプションをコピー
SWELL移行前に「SEO SINPLE PACK」にメタディスクリプションをコピーしましょう。
「SEO SIMPLE PACK」は、SWELL開発者が制作したシンプルなSEOプラグイン
SWELLの開発者(了さん)が作っているので、SWELLとの相性は抜群です。
✔メタディスクリプションの移行手順
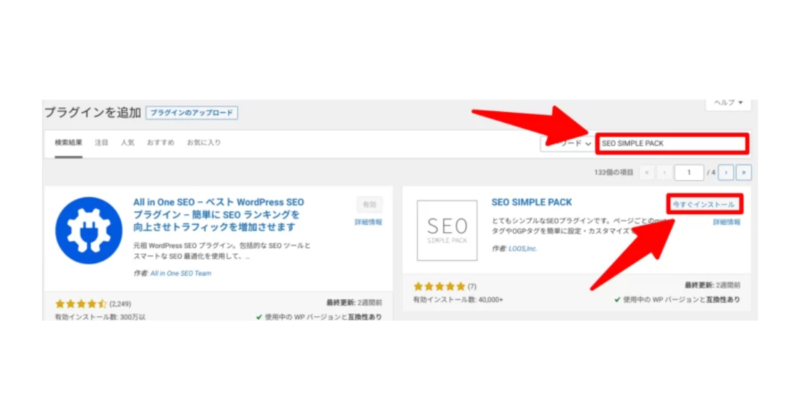
①「SEO SIMPLE PAC」をインストール→有効化

②記事数分のメタディスクリプションを移行
 ニック
ニック以下の「ショートカットキー」を使うと、時短できますよ。
よく使われるものなので、ご存知の方も多いかもしれません。
✔おすすめのショートカットキー4つ
- 「Ctrl + F」 検索
- 「Ctrl + A」 全選択
- 「Ctrl + C」 コピー
- 「Ctrl + V」 貼り付け
メタディスクリプション移行の流れは次の通り。メタディスクリプションと併せて「SEOタイトル」も一緒に移行すると効率が良いです。
✔メタディスクリプション移行の流れ
STEP1〜STEP8を記事数分、繰り返します。
実際の画面はこんな感じです。
✔「SEOタイトル」と「メタディスクリプション」の移行
この作業を記事数分繰り返します。
76記事のSEOタイトルとメタディスクリプションは、1時間くらいで移行できました。
3.SWELLのインストール
「SEOタイトル」と「メタディスクリプション」の移行(コピペ)が完了したら、SWELLをインストールしましょう。
SWELLインストールの流れは次の通りです。
✔SWELLインストールの流れ
- SWELLのダウンロード
- SWELL本体をインストール→有効化
- アクティベート(ユーザー認証)
- 子テーマをインストール→有効化
- 「乗り換えサポートプラグイン」をインストール→有効化
順番に見ていきましょう。
1.SWELLのダウンロード
①SWELLのフォーラムから、以下をダウンロードします
- SWELL本体
- 子テーマ
- 乗り換えサポートプラグイン

2.SWELL本体をインストール→有効化
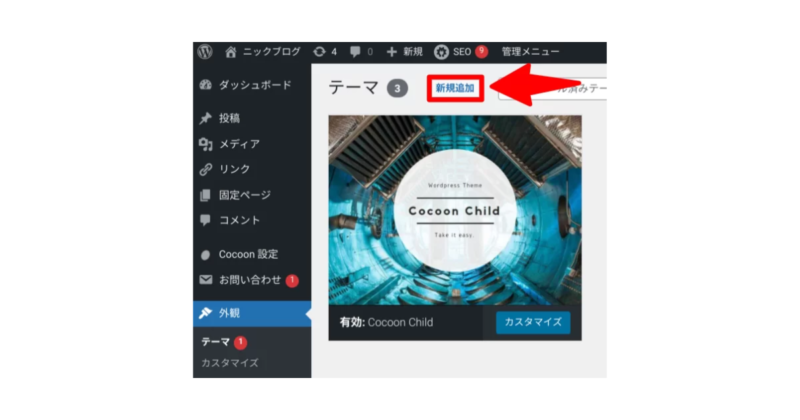
①「WordPress管理画面」より「外観」→「テーマ」→『新規追加」をクリック

②「テーマのアップロード」→「SWELL本体」を選択→「今すぐインストール」をクリック

③「有効化」をクリック

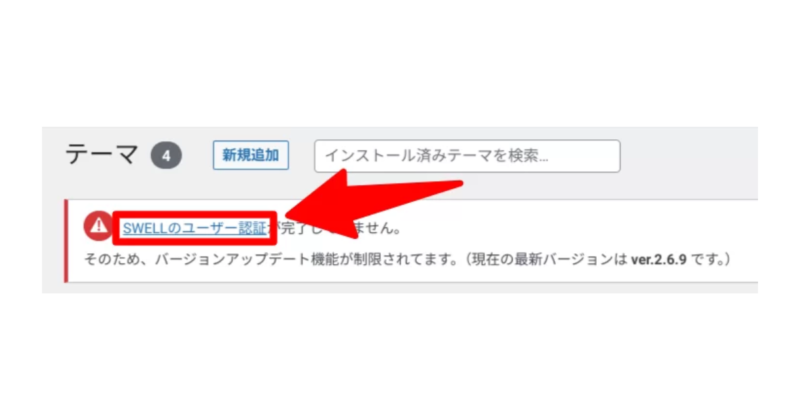
アクティベート(ユーザー認証)
①「SWELLのユーザー認証」をクリック

②SWELLに登録した「メールアドレス」を入力→「認証リクエストを送信」をクリック

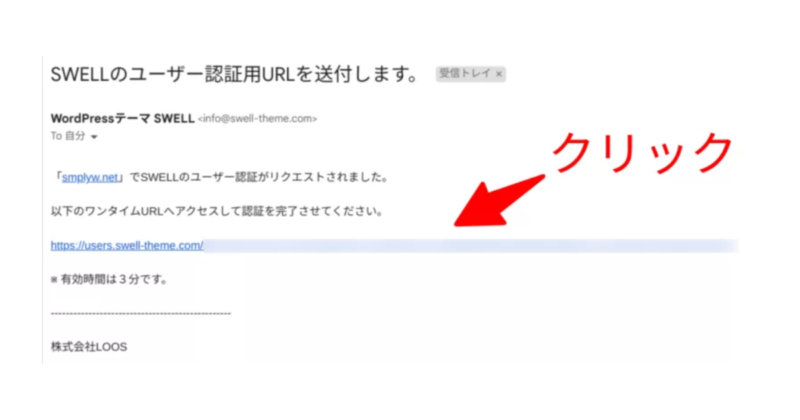
③受信したメールを開き、記載されているURLをクリック

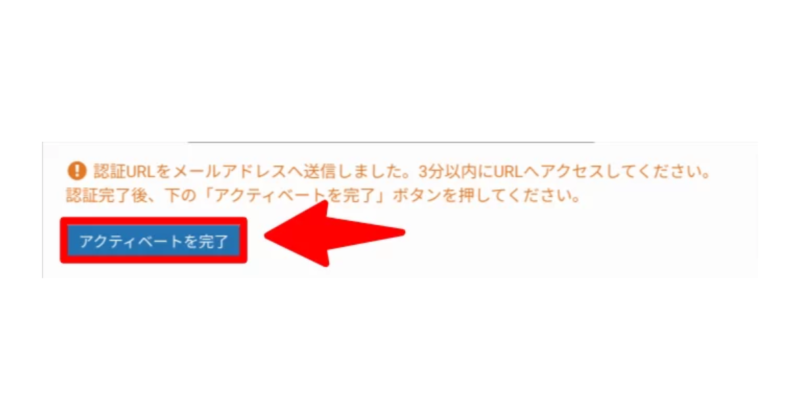
④WordPress管理画面より「アクティベートを完了」をクリック

⑤SWELL アクティベート設定より「✔ 認証完了」と表示されれば、アクティベート(ユーザー認証)は完了です。

子テーマをインストール→有効化
SWELLの子テーマをインストール→「有効化」します。
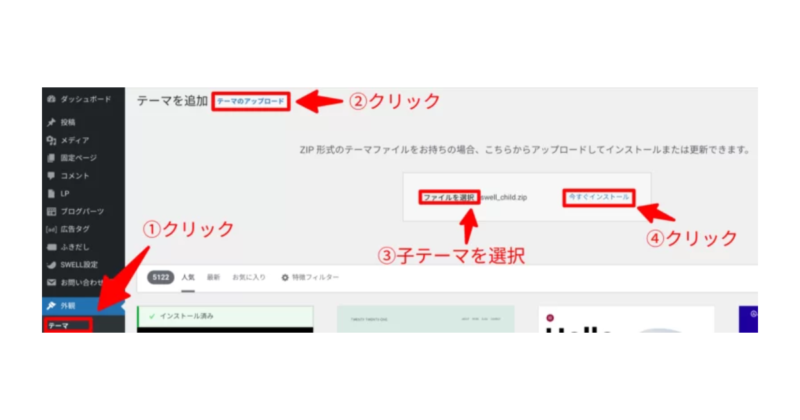
①WordPress管理画面の「外観」→「テーマ」をクリック
②「テーマのアップロード」をクリック
③「ファイルの選択」より「子テーマ(swell_child.zip)」を選択
④「今すぐインストール」をクリック

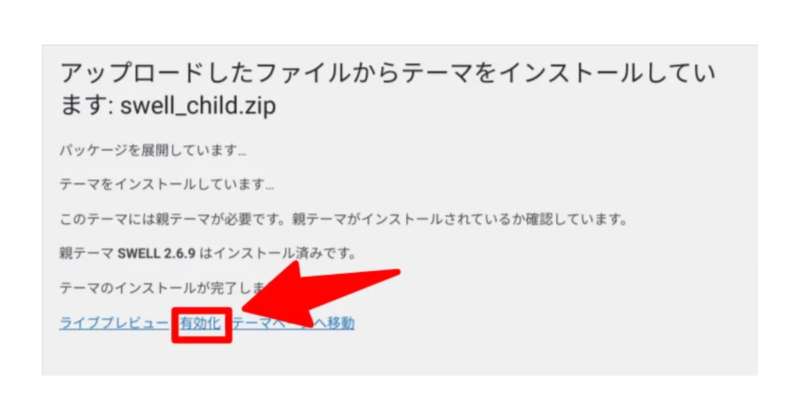
⑤「有効化」をクリックします。

「乗り換えサポート」プラグインをインストール→有効化
続いて「乗り換えサポート」プラグインをインストール→「有効化」します。
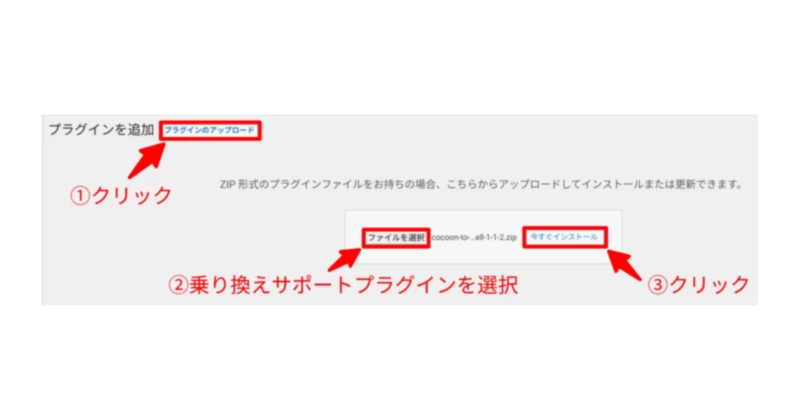
①WordPress管理画面より「プラグイン」→「新規追加」→「プラグインをアップロード」をクリック
②「乗り換えサポート」プラグイン(cocoon-to-swell….zip)を選択
③「今すぐインストール」をクリック

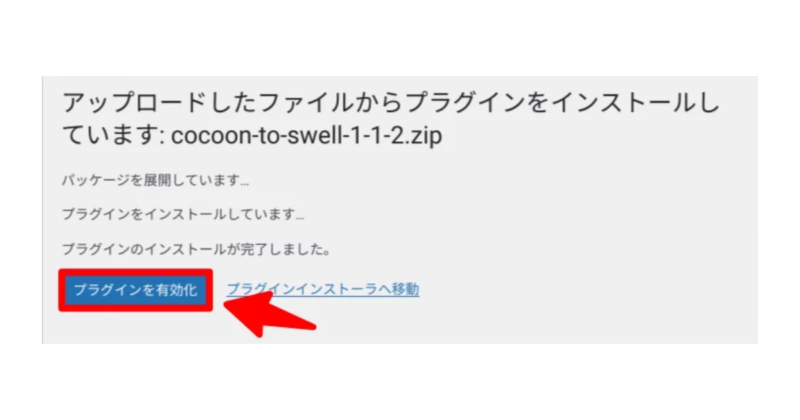
④「プラグインを有効化」をクリック

以上でSWELLのインストールは完了です。
 エヌさん
エヌさんお疲れ様でしたー!
まとめ:Cocoon→SWELLに移行

今回は「CocoonからSWELLへの移行」について解説しました。
SWELLの魅力は
- 「ブロックエディタ」が快適
- 「表示スピード」が速くなる
- デザイン崩れが「最小限」
「乗り換えサポート」プラグインを使えば、デザイン崩れを最小限に防げるので、自分のペースで記事のリライトができるのが嬉しいですね…!
注意するポイントは、メタディスクリプションの移行です。
テーマを変えると消えてしまうので、事前に移行しましょう。
 ニック
ニック労力のかかる作業ですが、ショートカットキーを使うと時間を短縮できますので、ぜひ試してみてくださいね。
以下の記事では「Cocoon好きな僕が、SWELL購入に踏み切った理由や使った感想・注意点」などを解説していますので「SWELLを導入しようか迷っている方」は、こちらもぜひ読んでみてください。
Cocoon推しの僕が有料テーマSWELLを購入した理由2つ

SWELL公式サイトのトップページは圧巻です。こちらもぜひ確認、体感してみてください。

コメント