他の人のブログを読んでいて、こう思いました。

ブログ記事の下に「この記事を書いた人」を載せたいな。かっこいい、、
この記事では、ブログ記事の下に「この記事を書いた人」を載せる方法をお伝えいたします。
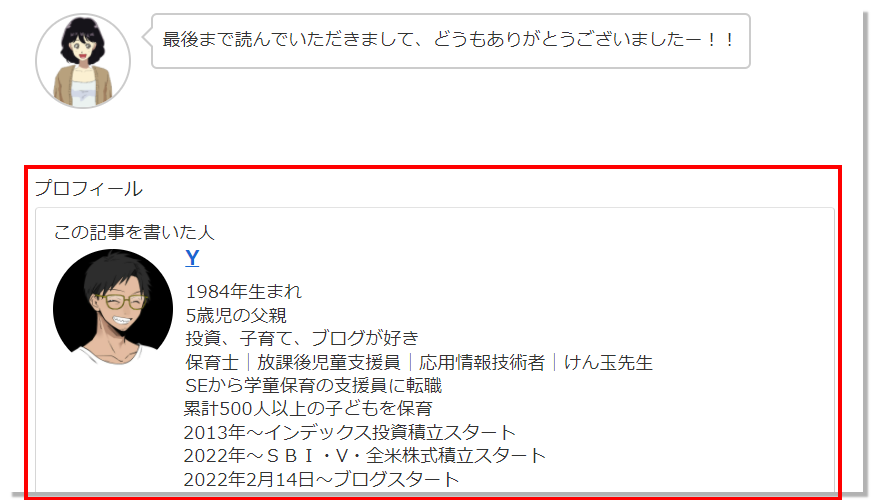
↓このようなプロフィールを記事の下に表示できるようになります。

【この記事を書いた人】を記事の下に載せる方法│Cocoon

初心者の方でもわかりやすいように、全手順を画像つきでご説明いたします。
僕はCocoon(コクーン)ユーザーですので、Cocoonでの設定方法となります。
プロフィールを作成する
まずはプロフィールを作成します。
WordPress(Cocoon)の管理画面を開きます。
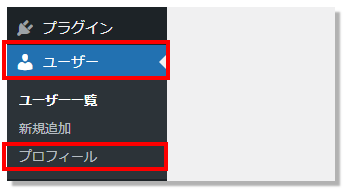
画面左側の「ユーザー」をクリックします。
「プロフィール」をクリックします。

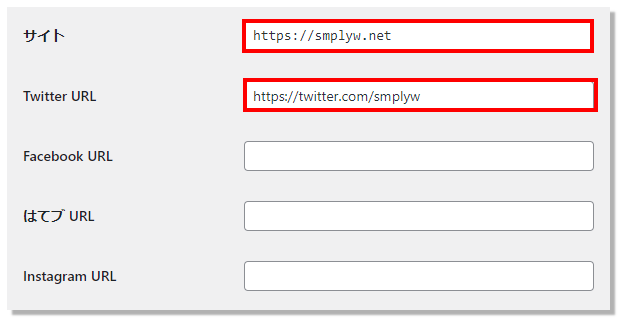
「サイト」「Twitter URL」などが出てくるまで、下にスクロールします。
記事下のプロフィール(この記事を書いた人)に、サイトやSNSの共有アイコンを表示させたい場合は、URLを入力します。

「プロフィール情報」を入力します。
「プロフィール写真」の「画像を選択」をクリックします。

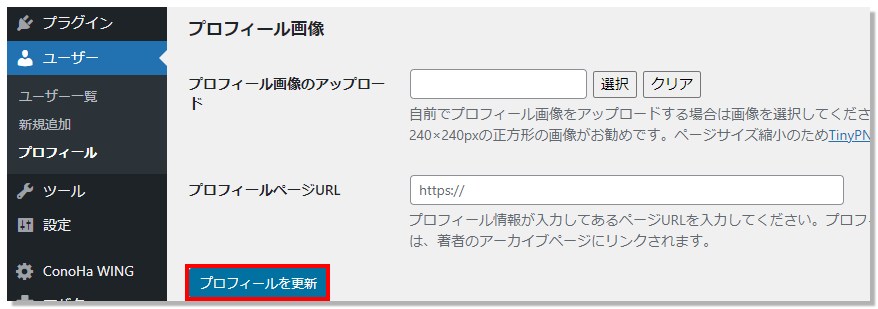
「あなたについて」まで、下にスクロールします。
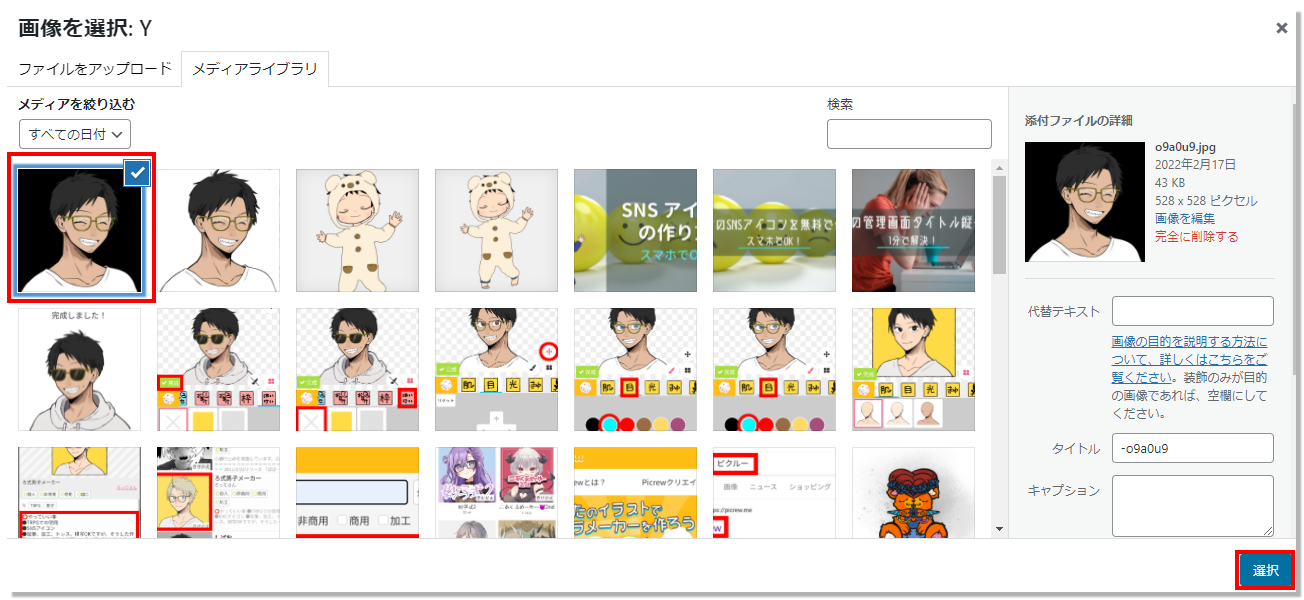
プロフィール(この記事を書いた人)に表示したい画像を選びます。
右下の「選択」をクリックします。

一番下までスクロールします。
「プロフィールを更新」をクリックします。

これで、プロフィールが作成できました。
プロフィール(この記事を書いた人)が、記事の下に表示されるように設定する
次に、作成したプロフィール(この記事を書いた人)が、記事の下に表示されるように設定します。
WordPress(Cocoon)の管理画面より
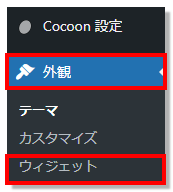
「外観」をクリックします。
次に「ウィジェット」をクリックします。

右に出てきた「利用できるウィジェット」から「[C]プロフィール」をクリックします。
![「[C]プロフィール」をクリック](https://smplyw.net/wp-content/uploads/2022/02/12-1.png)
「投稿本文下」を選びます。
「ウィジェットを追加」をクリックします。

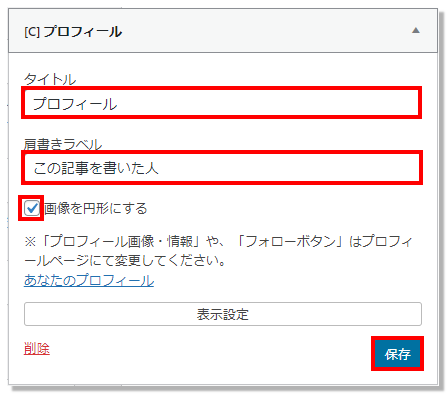
表示された[C]プロフィールの
「タイトル」に「プロフィール」と入力します。
「肩書きラベル」に「この記事を書いた人」と入力します。
画像を円形にしたい場合は、✔を入れます。
「保存」をクリックします。

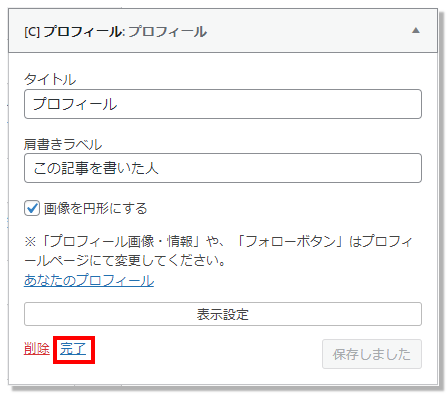
「完了」をクリックします。

以上で、プロフィール(この記事を書いた人)が、記事の下に表示されるようになりました。
確認してみましょう
ご自分のサイトのお好きな記事にアクセスします。
記事の下に、プロフィール(この記事を書いた人)が表示されていることを確認しましょう。

ブログ記事の下に「この記事を書いた人」を載せるのは簡単
設定できましたでしょうか。
一度できると二回目からは簡単だと思います。
自分でアクセスしてみると、色々と改善したくなると思いますので
変更して、確認して、また変更して…と、色々とお試しください。

読んでいて「この記事を書いた人」が載っていると、安心するね!!

僕はブロガーっぽくなったような気がして、なんだか嬉しいよ、、

コメント