先日、このようなことを思いました。

Twitterのヘッダー画像が味気ないな。自分で作ってみようかな。
本記事では、Twitterのヘッダー画像をCanvaで作成する方法をお伝えいたします。
※PC(Windows)で作成しています
✅ Twitterのヘッダー画像を作成したい
✅ Twitterのヘッダー画像を、簡単に作る方法が知りたい
Twitterのヘッダー画像を作成する方法|Canvaで作ってみた話

Twitterのヘッダー画像を変更することで、プロフィール画面の印象が変わります。

おしゃれなヘッダーにしたいな!

僕はシンプルなのがいいな
ヘッダー画像を変更することで、Twitterのプロフィール画面に自分らしさを表現することができます。
Twitterのヘッダー画像とは

ヘッダーがぞうってなーに?
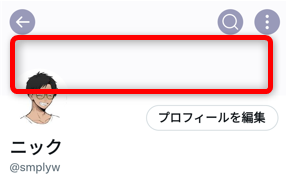
Twitterのヘッダー画像とは、プロフィール画面のこのエリアの画像です。

変更しようと思ったきっかけ
僕のヘッダーは、このような画像でした。

シンプルでいいかな、、と思っていたのですが、どこか味気なく感じるようになりました。

自分で作ってみようかな。
そう思い立ち、作成してみました。
実際に作ってみると、とても簡単でした。
一度作ってしまえば、色々なアレンジができます。
Twitterのヘッダー画像を作成する手順

Twitterのヘッダー画像を作成する手順を画像つきで、お伝えいたします。
さっそく、作成していきましょう。
Canvaにアクセスしよう
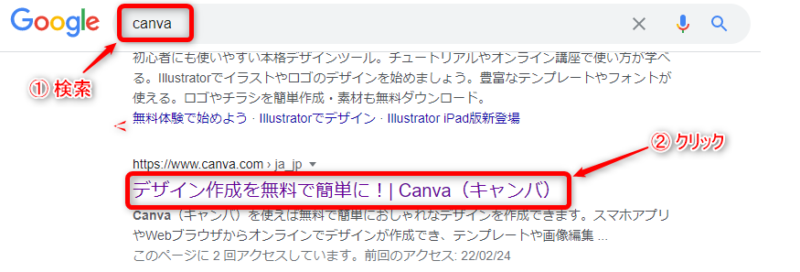
①Googleなどで「canva」と入力し、検索をします。
②「デザイン作成を無料で簡単に!|Canva(キャンバ)」をクリックします。

Twitterヘッダーのテンプレートを利用しよう
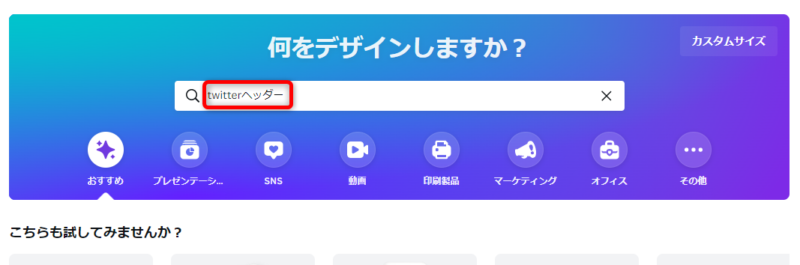
「Canva」にアクセスしたら、検索ボックスに「twitterヘッダー」と入力し、検索します。

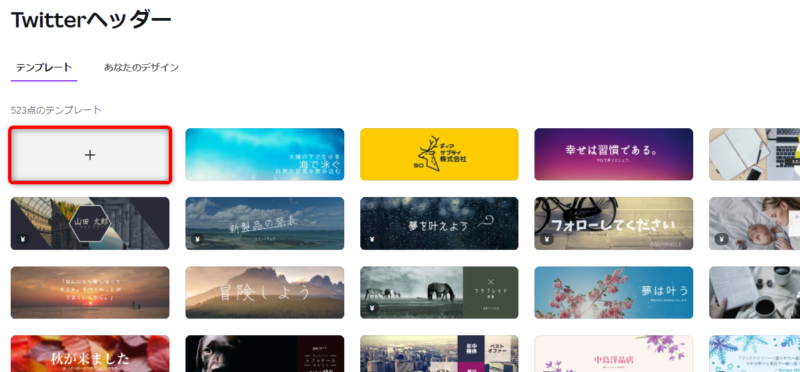
500点以上のテンプレートが表示されました。
左下に「¥」マークがあるテンプレートは有料です。
今回は、オリジナルで作ってみたいので、左上のまっさらなテンプレートを選択しました。

テンプレートを利用することで、Twitterのヘッダー画像にぴったりのサイズ(500×1500px)の画像を簡単に作ることができます。
Twitterヘッダー画像をデザインしよう
ここから先は、色々な作り方があります。
どのようなヘッダー画像を作りたいのかを、イメージしておくと作りやすいです。
今回は僕が作成した例をご紹介いたします。
プロフィールの「ニック」アイコンが何かつぶやいているような、ヘッダー画像をイメージしました。

スマホでTwitterのプロフィール画面を見ながら作成するのがおすすめ
スマホでTwitterのプロフィール画面を見ながら、ヘッダー画像を作成することをおすすめします。
ヘッダー画像の左下に、アイコンがあり、少しかぶっていることなどが分かります。

スマホでTwitterのプロフィール画面を見ながら、ヘッダー画像を作成すると、イメージがしやすかったです。
Twitterヘッダー画像の背景を決めよう
イメージが決まったら、ヘッダー画像の背景を選びましょう。
背景を単色にする場合
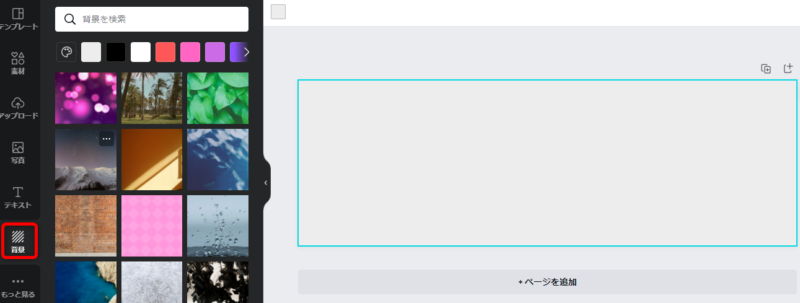
画面左の「背景」をクリックします。

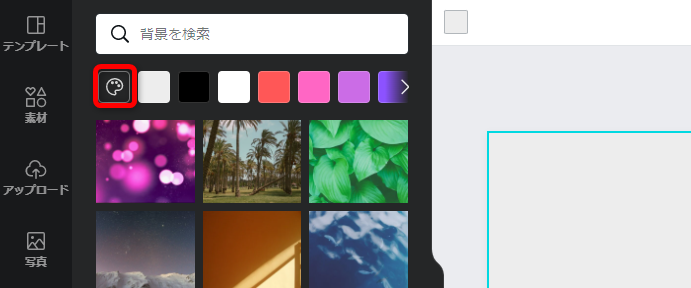
「絵具のパレット」をクリックすると、背景の色を細かく設定できます。

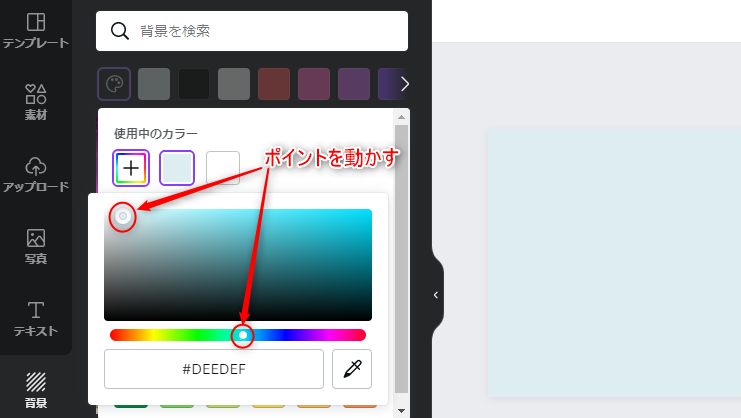
ポイントを動かして、お好みの背景色を設定します。


僕はシンプルなヘッダー画像にしたいので、単色(薄い水色)にしました。
背景を単色以外にする場合
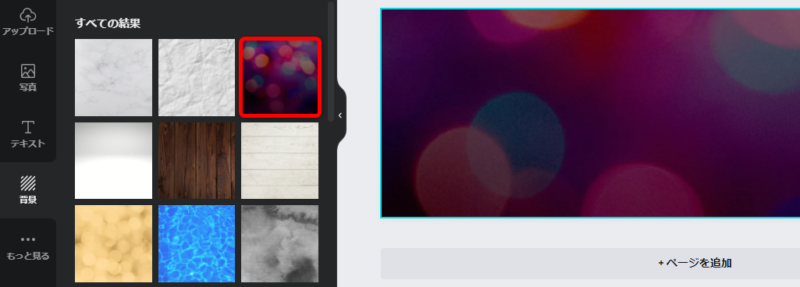
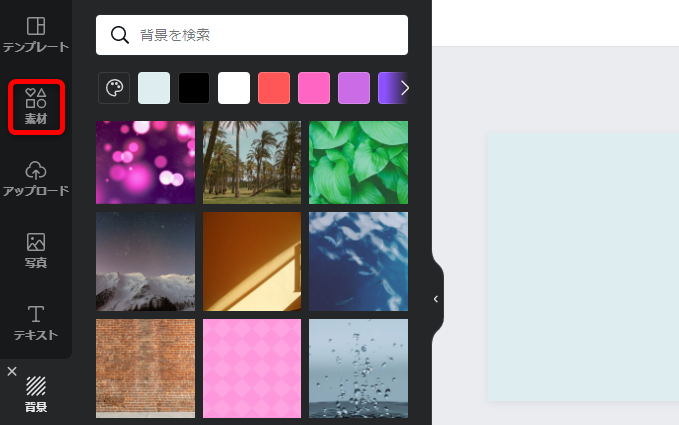
単色以外も選択することができます。
デザインがたくさんあるので、イメージに近いものを選びましょう。

写真を背景にすることもできます。
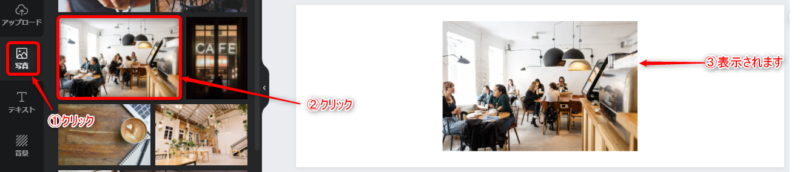
①画面左の「写真」をクリックします。
②お好きな写真をクリックします。
③画面右側に表示されます。

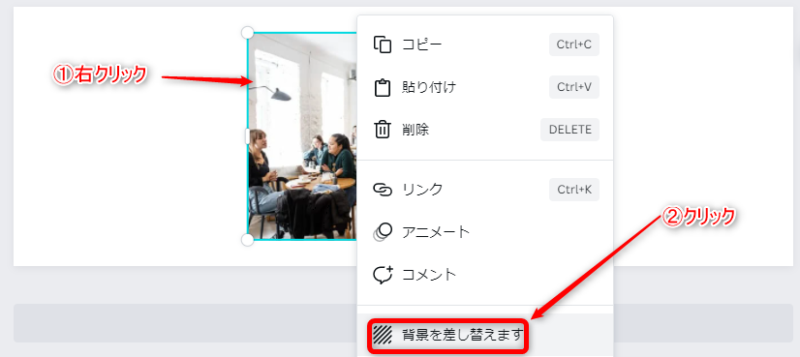
①選んだ写真を「右クリック」します。
②「背景を差し替えます」をクリックします。

背景を写真にすることができました。


私は「写真」を背景にしたよ。
「素材」や「文字」を入れなくても、おしゃれになったよ!
Twitterヘッダー画像に素材を入れよう
ヘッダー画像に素材を入れたい場合の解説です。
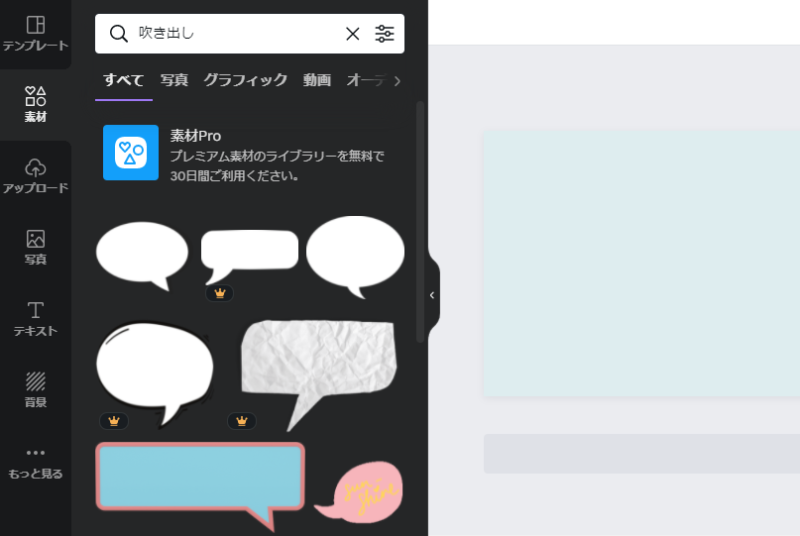
「素材」をクリックします。

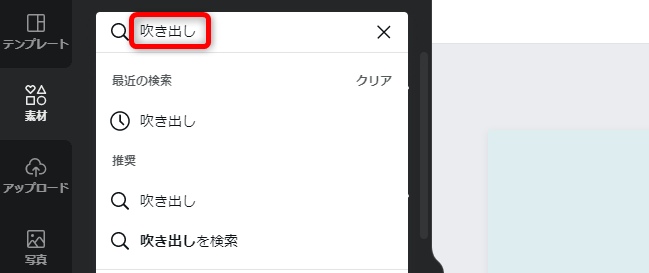
僕は吹き出しを入れたかったので、「吹き出し」と入力しました。
入れたい素材の名前を入力しましょう。

色々な吹き出しが出てきます。
王冠マークがついているものは有料です。

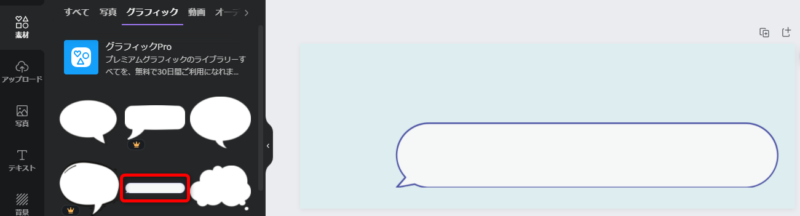
お好みの素材を選びましょう。

吹き出し口が左下についていて、横長の吹き出しがいいなぁ、、
今回は、この吹き出しにしました。

Twitterヘッダー画像に文字を入れよう
ヘッダー画像に文字を入れたい場合の解説です。
僕は、「素材」で選んだ吹き出しに文字を入れたかったので、今回はこのケースを解説します。
「テキスト」をクリックします。
「見出しを追加」をクリックします。

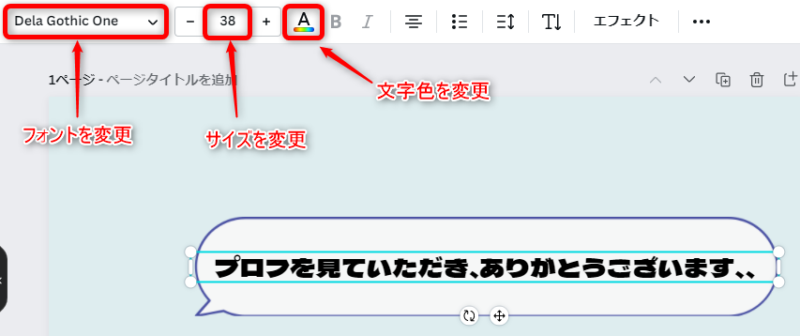
テキストを入力します。(「プロフを見ていただき、、、」の部分です。)
テキストのフォントやサイズ、色を変更することができます。


見やすいように、太いフォントにしよーっと
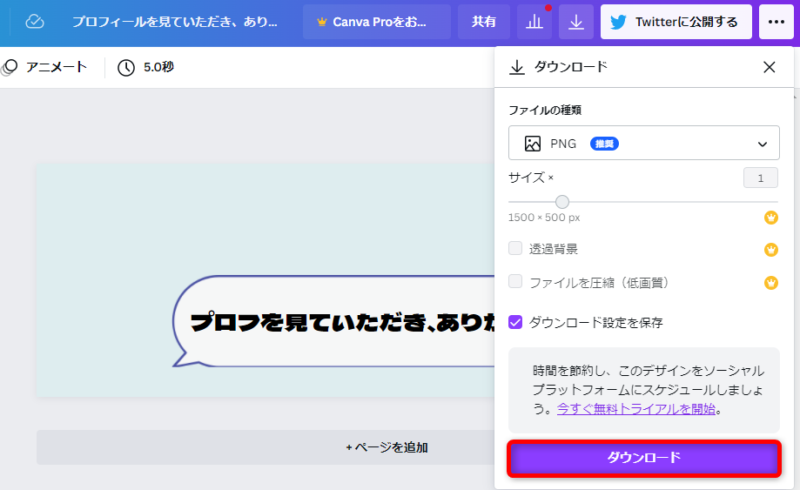
Twitterヘッダー画像をダウンロードしよう
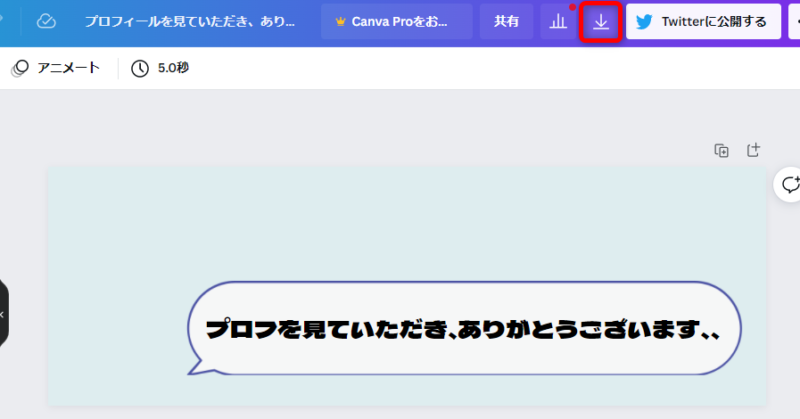
完成したら、ヘッダー画像をダウンロードします。
画面右上の「ダウンロードボタン」をクリックします。

「ダウンロード」をクリックします。

これでダウンロードが完了しました。
Twitterでヘッダー画像を変更する手順

ヘッダー画像のダウンロードが完了したら、Twitterのヘッダー画像を変更します。
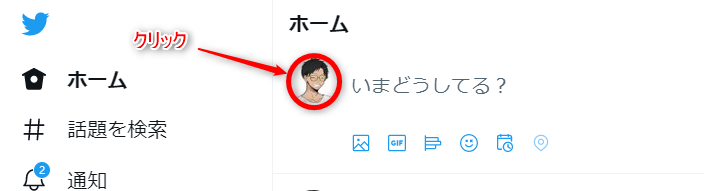
Twitterにログインします。
自分のアイコンをクリックします。

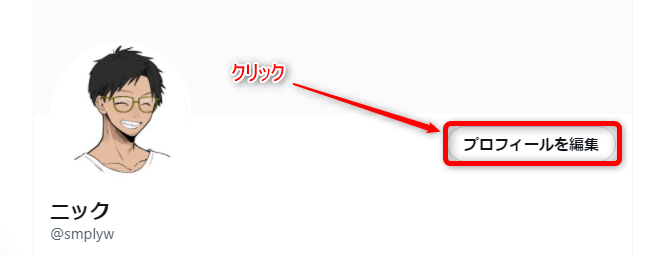
「プロフィールを編集」をクリックします。

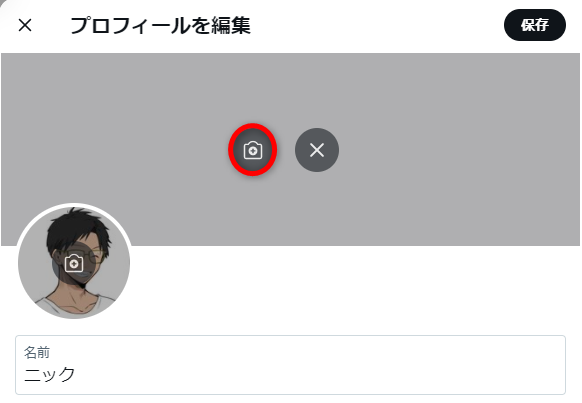
「カメラマーク」をクリックします。

作成したヘッダー画像をクリックします。

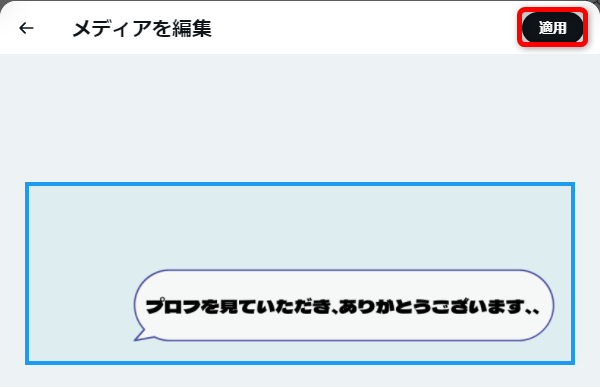
「適用」をクリックします。

「保存」をクリックします。

Twitterのヘッダー画像を確認しよう

Twitterのヘッダー画像の変更ができたら、どのように表示されるのか確認しましょう。
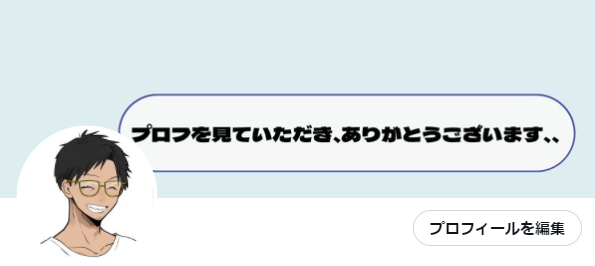
ヘッダー画像を確認します。


あれ?吹き出し口がアイコンにかぶっている、、、
、、思っていたのと違います、、
スマホでも確認します。

おしい!
「Canva」で吹き出しの位置を微調整し、ダウンロードします。
Twitterのヘッダー画像を差し替え、スマホで表示を確認します。

良い感じです。
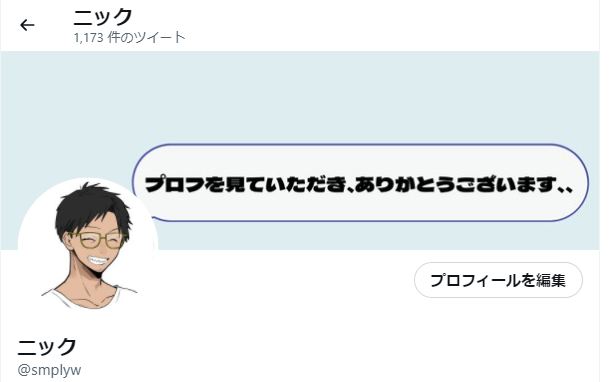
PCでも表示を確認します。
、、あれ?、、PCだと吹き出し口が切れてしまっています、、

みなさんが、スマホから見てくれることを願います。。

えー!最後の詰めが甘くない??

えー!、、うん、、まあ、いいでしょ!笑
ここに時間をかける気になれない、、、
対処方法などご存じの方がいらっしゃいましたら、コメント欄やTwitterで教えていただけましたら幸いです。
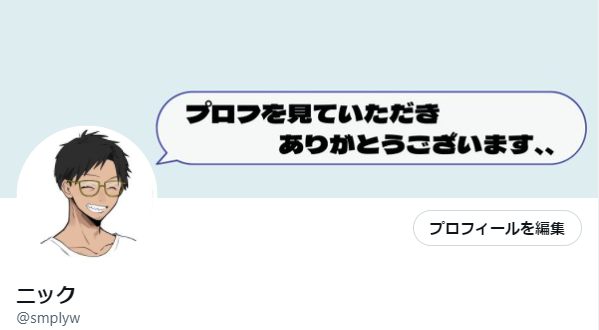
2022.3.21追記
PCでもアイコン画像にかぶらないように、調整しました。


よかったー!何か中途半端に終わってたもんね(笑)

文字を2段にすることにしたよ。
Canvaには、以前作ったヘッダー画像が残っているから、修正も簡単でした。
まとめ:Twitterのヘッダー画像はCanvaで簡単に作成できる

Twitterのヘッダー画像は、実際に作成してみると、とても簡単にできあがりました。
最後にこの記事をまとめます。
✅ Twitterのヘッダー画像を変更すると、自分らしいプロフィール画面を表現できる
✅ Twitterのヘッダー画像はCanvaで簡単に作成できる
✅ Twitterのアイコン画像が、ヘッダー画像にかぶることを考慮しながら作成しよう
Canvaで作成しておくと、作成した画像のコピーも簡単にできます。
ヘッダー画像のバリエーションも簡単に増やすことができますので、お時間のある際にぜひお試しください。

さいごまでよんでくれて、ありがとーございました!
↓リンクを貼っておきます。
※PCでの作成をおすすめいたします。
追伸:
Twitterのヘッダー画像をもっと早く、オシャレに作れるようになりたい、と思いませんか?
画像や素材を選ぶのは意外と時間がかかりますよね。
そんなときは、圧倒的な数の有料素材が使い放題なCanva Proを使ってみてください。
7500万点以上の写真や素材をCanva内で使えるので、Twitterのヘッダー画像をより快適に、オシャレに作れます。
30日間無料で使えるので使ったことがない方は、使わないと損なレベル
いつでもキャンセル可能ですので、お気軽に試してみてください。
くわしく知りたい方は、こちらの記事をご覧ください。
Canva Pro の使い方や、解約方法をまとめています。
》ブログ初心者がCanva Proを30日間無料で試してみた



コメント