 ニック
ニックこんにちは、ニック(@smplyw)です。
今回は、ブログのトップページにタブを設置してみましたので、その方法をシェアします。
WordPressのテーマはSWELLです。
トップページにこんな感じのタブ(新着記事・カテゴリー)を作りたい人は、ぜひ読んでみてください。

この記事を読み終わるころには、
トップページに、新着記事やカテゴリー別のタブを作れるはず。
SWELLを使い始めたばかりの人にもできる限り分かりやすいように、画面キャプチャをたくさん使って、ていねいに説明します。
ちなみに筆者は2022年6月からSWELLを使っています。
SWELLが気になる方は、こちらの記事もぜひ読んでみて下さい。

\ SWELLの特徴を見てみる /
SWELLのトップページにタブを作成する2ステップ
最初に、SWELLのトップページに
タブを設置する流れを、ザックリとお伝えします。
全体像をザックリ把握しておくと、設定作業もスムーズに進むはず。
SWELLのトップページにタブを設置する流れは以下の2ステップです。
- 固定ページを作る
- 固定ページをホームページにする
固定ページでタブを作って、
それをホームページに指定していきます。
次に、具体的な手順を解説します。
 ニック
ニック図を多く取り入れて、なるべく誰でも作れるような解説を心がけます…!
1.固定ページを作る
まず、固定ページを作ります。
さっそくなのですが・・・
ここが一番のポイント
初心者の方は少し難しく感じるかもしれませんが、手順通りに設定すれば大丈夫です!
流れは以下の通りです。
- 固定ページを追加
- 固定ページにタイトルをつける
- タブを追加
- タブにタイトルをつける
- タブの中身を作る
 ニック
ニック順番に見ていきましょう
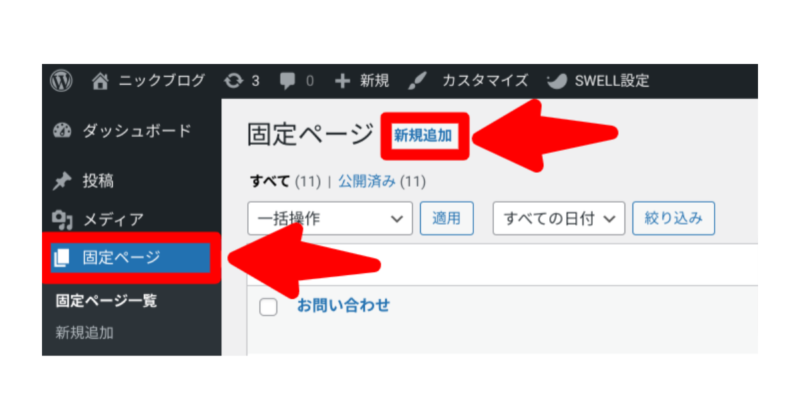
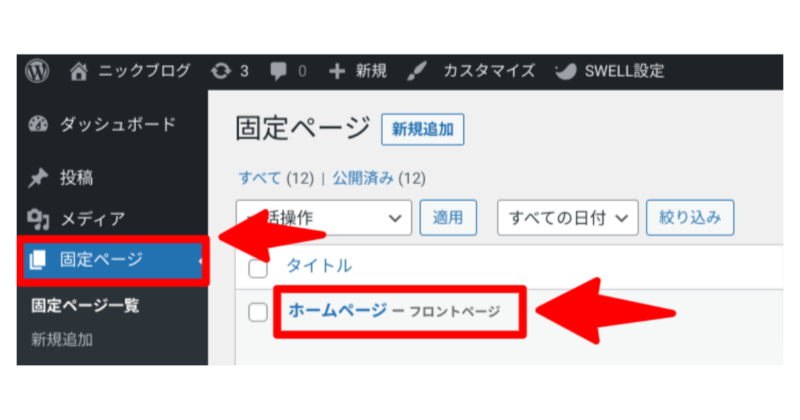
①固定ページを新規追加
- WordPressの管理画面より、「固定ページ」→「新規追加」をクリックします。

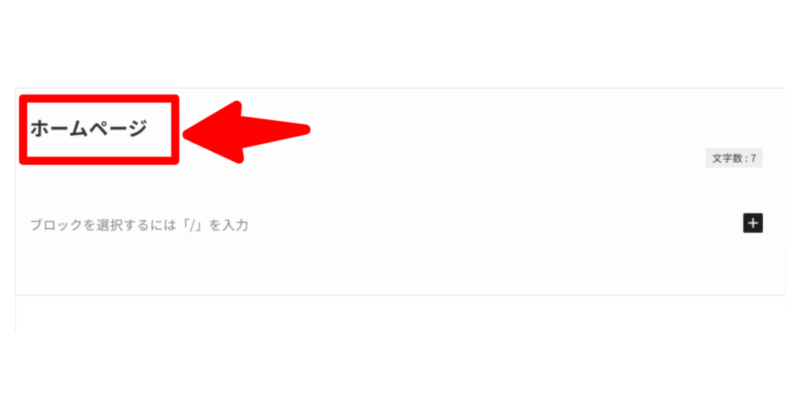
②固定ページのタイトルを追加
- 固定ページのタイトルを入力します。

今回は「ホームページ」としましたが、分かりやすいタイトルなら何でもOKです。
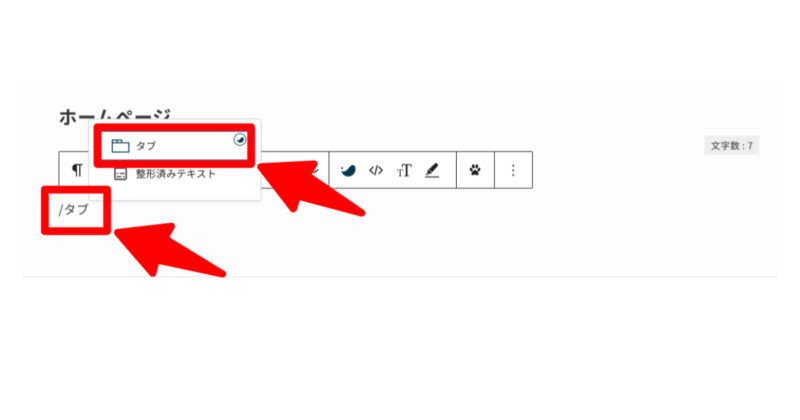
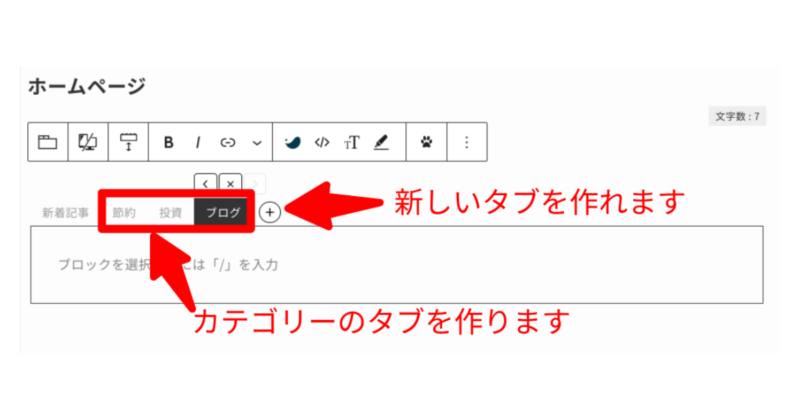
③タブを追加
- 「ブロックを選択するには「/」を入力」にカーソルを合わせる。
- 「/タブ」と入力
- 「タブ」をクリック

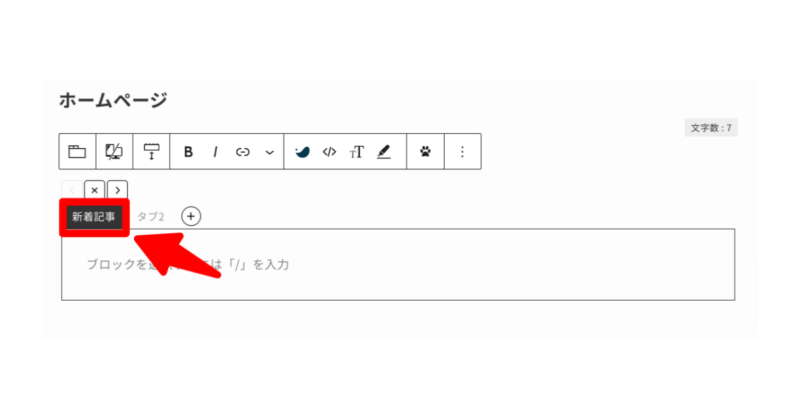
④タブにタイトルをつける
- タブにタイトルをつけます。
※今回は「新着記事」としています。

- 同様に、他のタブにもタイトルをつけます。
- カテゴリー別のタイトルを入力
※今回は、「節約」「投資」「ブログ」にしました。

⑤タブの中身を作る
続いて、タブの中身を作っていきます。
新着記事のリストを作る
まず「新着記事」のリストを作ります。
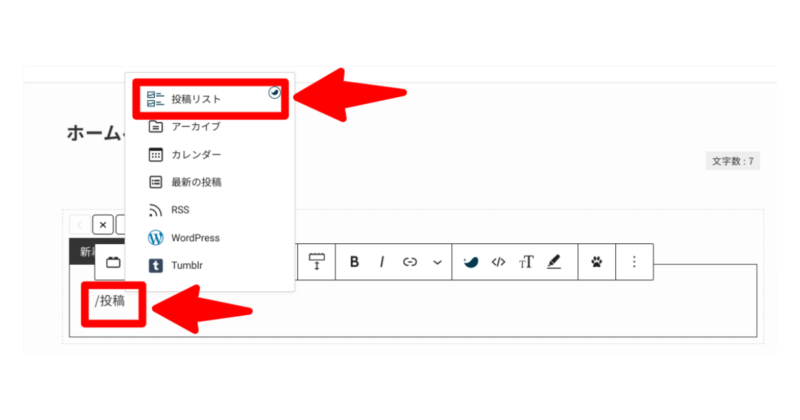
- 「新着記事」のタブを選択する
- 「/投稿」と入力する
- 「投稿リスト」をクリック

画面右側から、以下を設定します。
- 表示する投稿数
- レイアウト
- 投稿の表示順序

今回は、以下の設定にしました。
| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 10 |
| レイアウト | リスト型 |
| 投稿の表示順序 | 新着順(降順) |
新着記事を表示する場合は、
投稿の表示順序を新着順(降順)
にしましょう。
これで新着記事のリストができました。
 ニック
ニック続いて、カテゴリー別の記事リストを作っていきましょう。
カテゴリー別に記事のリストを作る
続いて、カテゴリー別の記事リストを作ります。
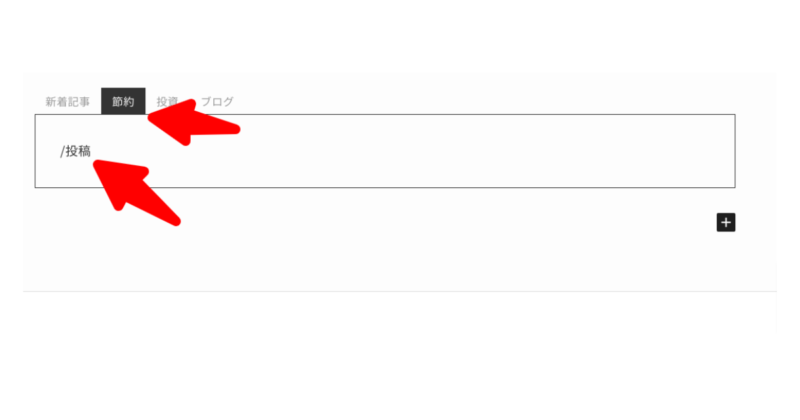
- 「カテゴリー」のタブを選択する
- 「/投稿」と入力する
- 「投稿リスト」をクリック

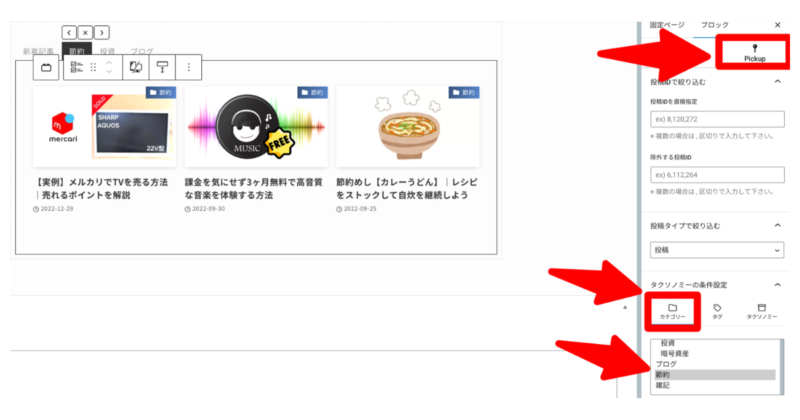
- 画面右側の「Pickup」をクリック
- 「カテゴリー」をクリック
- カテゴリーを選択

今回は「節約」カテゴリーの記事を表示させました。
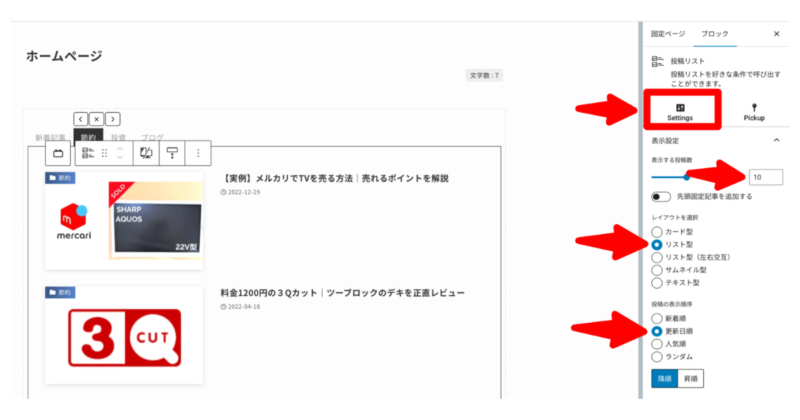
次に、「Settings」をクリックし、表示させるリストの条件を指定します。

今回は、以下の設定にしました。
| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 10 |
| レイアウト | リスト型 |
| 投稿の表示順序 | 更新日順 |
更新日順にすると、リライト(更新)した記事が上に表示されます。
以上の手順を繰り返し、他のカテゴリーも作っていきましょう。
作れたら、画面右上の「公開」をクリックします。

続いて、この固定ページをホームページにしていきます。
2.固定ページをホームページにする
固定ページの作成、お疲れ様でした。
ここからは、作った固定ページを
「ホームページ」に指定します。
 ニック
ニックとても簡単なので、安心してくださいね。
それでは、手順をお伝えします。
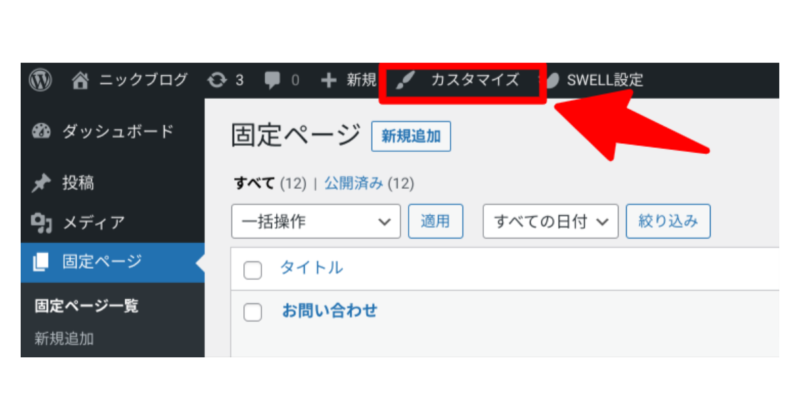
- WordPressの管理画面より、「カスタマイズ」をクリック

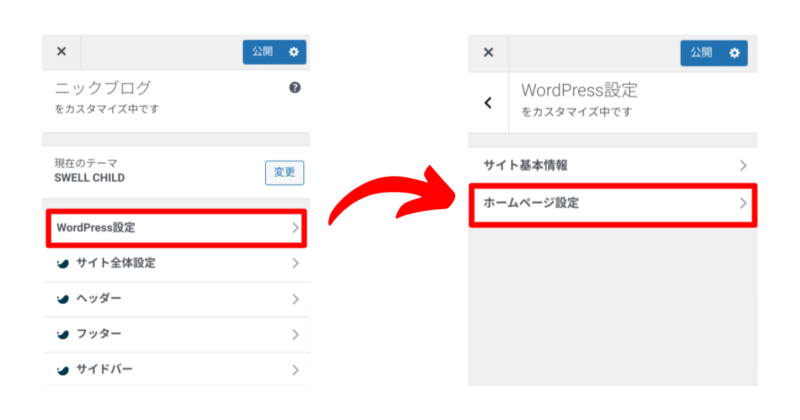
- 「WordPress設定」→「ホームページ設定」をクリックする

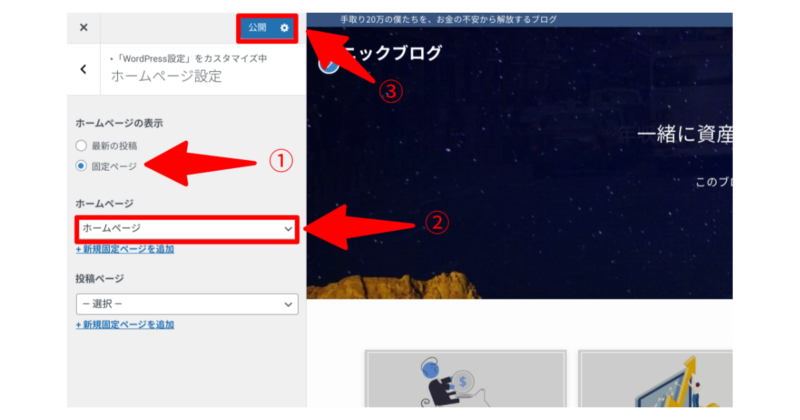
- 「ホームページの表示」で「固定ページ」を選択
- 「ホームページ」で「先程つくった固定ページ」を指定
- 「公開」をクリック

 ニック
ニック今回は、固定ページのタイトルが「ホームページ」。まぎらわしくてゴメンナサイ…
これで完了です!
スマホから確認
スマホから確認すると、こんな感じです。

トップページに「新着記事」と「カテゴリー」のタブが表示され
タブの中に、記事のリストが表示されます。
以上で、「SWELLのトップページにタブを設置」という目的を達成できたはず。
「タブの形を変えたい人」「タブの大きさを揃えたい人」は、続きをご覧ください。
タブの形を「ふきだし」に変更する手順
ここからは、タブの形を「ふきだし」に変更する手順を解説します。
- WordPressの管理画面より「固定ページ」→「先程作ったページ(ホームページ)」をクリック

- タブを選択
- 画面右上の「ブロック」をクリック
- スタイル「ふきだし」を選択

画面右上の「更新」をクリックすれば反映されます。
スマホ画面は、こんな感じになりました。

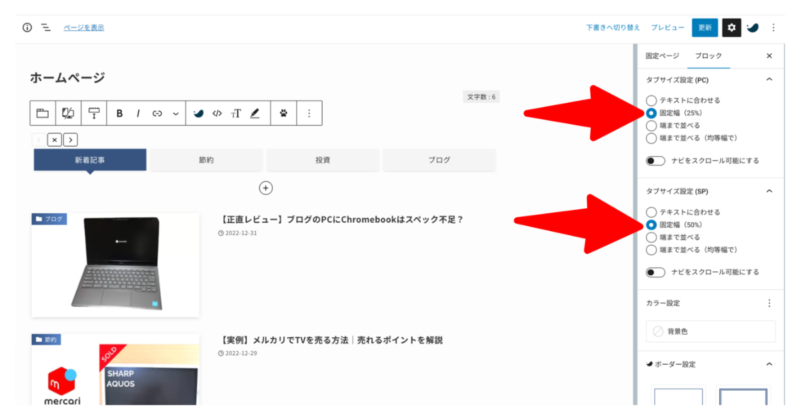
タブの大きさを揃えたい場合は、
「タブサイズ指定」から設定できます。
- 固定幅を選択

画面右上の「更新」をクリックすれば完成です!
SWELLのトップページにタブを作成|目的の記事にたどり着きやすくなる
今回は、SWELLのトップページにタブを設置する手順を解説しました。
読者さんがお目当ての記事にたどり着きやすいように、ぜひ「新着記事」や「カテゴリー」のタブを設定してみてください。
SWELLは簡単にオシャレなサイトを作れるところが魅力的ですよね。
表示スピードも速くなるので、興味のある方はこちらの記事もあわせて読んでみて下さい。
Cocoon→SWELLに移行して、
表示スピードが98まで上がりました…!

「SWELLを買おうか迷っている方」は、こちらの記事もオススメです。
「表示速度」「デザイン」「執筆速度」などを検証したり、使ってみての感想をまとめました。

追伸:
この記事を書こうと思ったきっかけを少しだけ…
興味のある方だけ、ご覧いただけば幸いです。
きっかけはTwitterでした。
SWELLって色がカラフルになりやすく、
もっとシンプルな装飾にしたいなーと思い、こんなツイートをしました。
これにリプライをくれたのが、ミズキさん
そして、ブログを見に行ったのですが、
そこに「新着記事」と「カテゴリー」に分けられたタブがあったのです。
とても素敵なブログなので、ぜひご覧になってください。
今回のタブがあるはず…
ミズキの生活応援ブログ
 ニック
ニックこれは便利だ!僕も作ってみよう…!
と思い、作り方を調べました。
Google検索をして上位表示された記事を読むと・・・
タブの作り方は記載があったのですが、
「サイト型」の作り方など、
他のことも一緒に解説されているページがほとんど
そこで、
「トップページにタブを作る」に絞って
「初心者の方でも作れるように丁寧に解説する」
これらを目標に、今回の記事を作ってみました。
これからも、
初心者の方でもSWELLのカスタマイズができるように、ていねいな記事を書いていきたいと思います。
Twitterでは
- たくさんのブロガーさんとつながれて
- 有益な情報をもらったり
- ブログへの熱意から元気をもらったり
 ニック
ニックいつも本当に、ありがとうございます!
ブロガーさんはいつでもフォロバ100%!
ぜひフォローしていただけたら嬉しいです!
では、今回はこれで終わりです。
最後まで読んでくださり、ありがとうございました。
\ SWELLの購入はこちら /



コメント