先日、こんなことを思いました。

アイキャッチ画像を作ったけれど、なんかダサいなぁ、、

少しずつ、おしゃれになってきたけれど、毎回作るのは時間がかかって大変、、

アイキャッチ画像がバラバラで、サイトに統一感がないんだよな、、
本記事では、5分で作成可能な、おしゃれなアイキャッチ画像の作り方をお伝えいたします。
作り方を統一することで、サイトに統一感も出てきます。
【簡単】おしゃれなアイキャッチ画像の作り方│5分で完成

早速作っていきましょう。
慣れると5分かからずに作成できるかと思います。
Canvaを使ってみよう
今回は無料で利用することができる、Canvaというサイトを利用して、アイキャッチ画像を作成します。
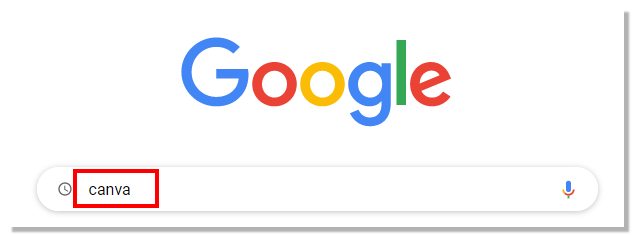
Google等の検索サイトで「Canva」と入力して、検索をします。

「デザイン作成を無料で簡単に!| Canva(キャンバ)」をクリックします。

Canvaのサイトに移動します。
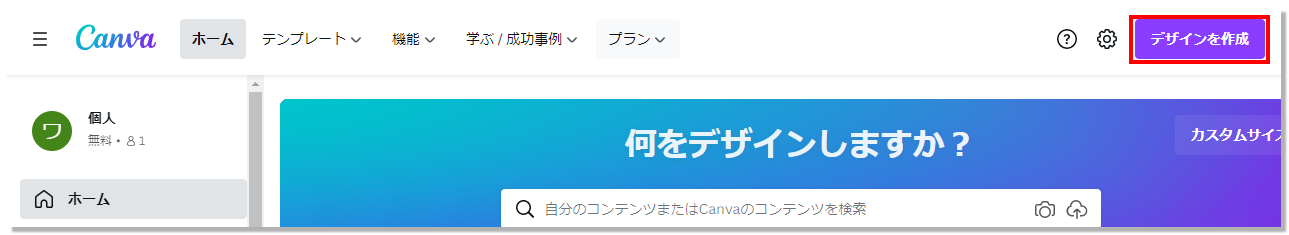
「デザインを作成」をクリックします。

サイズは1200×630がおすすめ
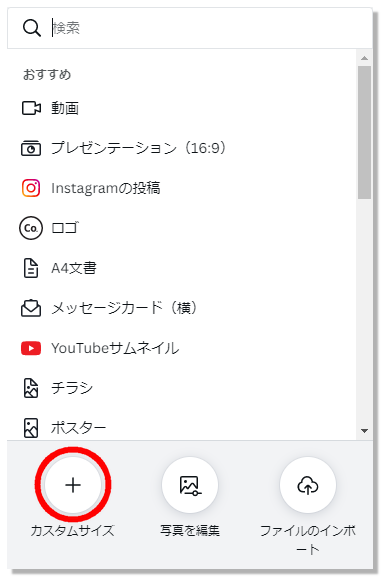
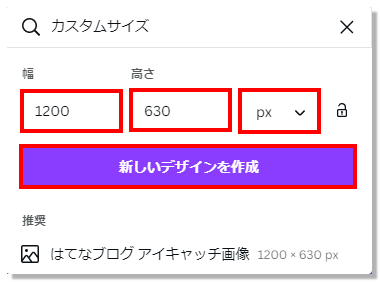
アイキャッチ画像のサイズを決めるため、「カスタムサイズ」をクリックします。

幅 1200 高さ 630 と入力します。
pxが選択されていることを確認します。
「新しいデザインを作成」をクリックします。

サイズを1200×630にする理由
✅Cocoonを利用したサイトに載せたとき
✅Twitterに記事を載せたとき
✅Facebookに記事を載せたとき
1200×630にしておくと、見切れたりせずに綺麗だからです。
また、画像が重くなりすぎず、画質も確保
することができます。
背景は写真がおすすめ
背景は写真がおすすめです。

何でー??
写真がおすすめな理由
背景に写真を挿入します。
背景に写真を利用する理由は、複雑さを生み出し、装飾の効果があるためです。
単色の背景を使うと淡泊な印象になります。
手軽におしゃれさを出すためには、写真を利用することをおすすめします。

装飾の効果があるって言うけど、ごちゃごちゃして見づらくならないの?

確かに写真はごちゃごちゃになりやすいね。
文字を入れるときに、すっきり見せるポイントがあるよ。
後から背景を差し替えることもできるよ。
背景の設定
それでは、背景を設定していきましょう。
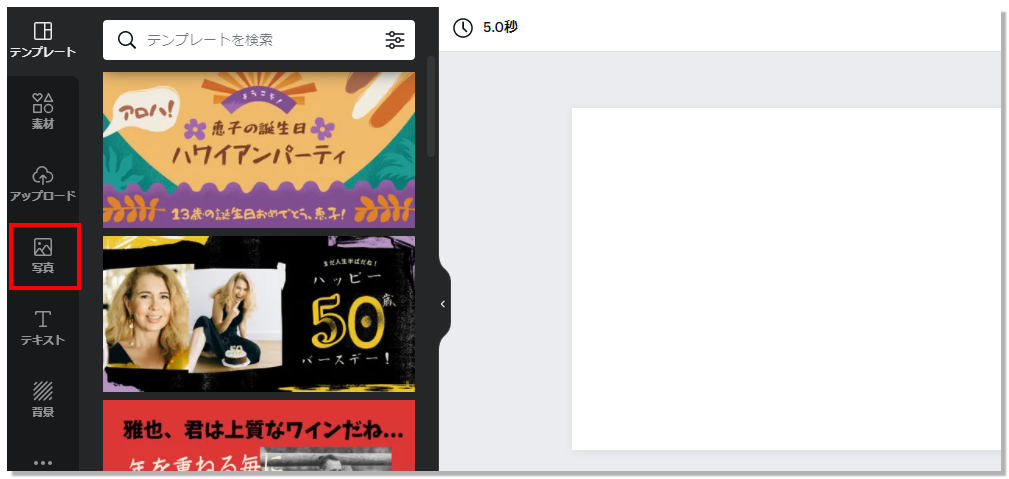
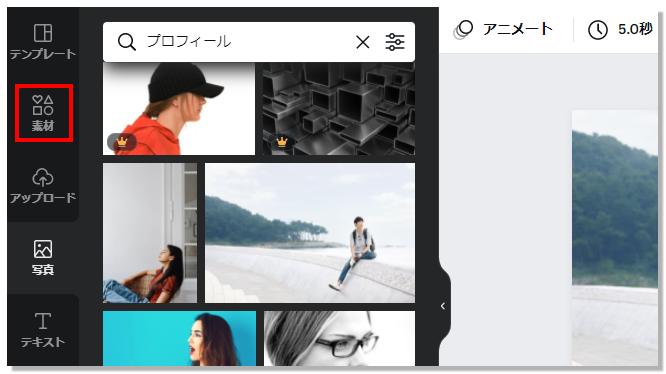
画面左の「写真」をクリックします。

お好みの写真をクリックします。
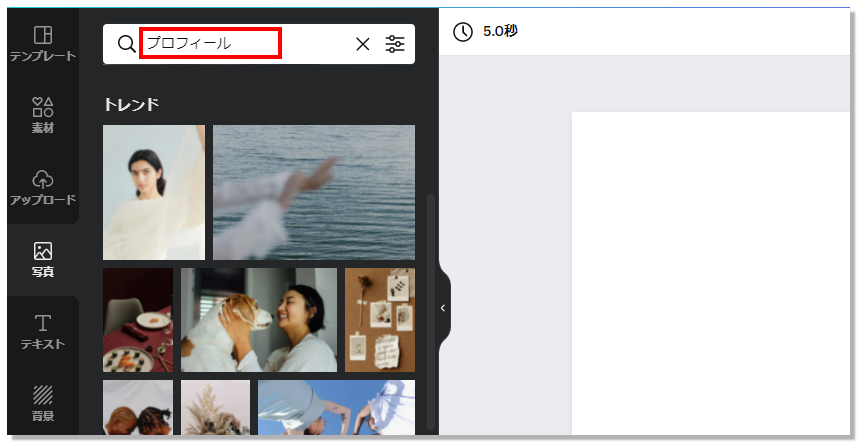
検索ボックスに、ほしいイメージを打ち込むと便利です。
今回はプロフィールについての記事に使うアイキャッチ画像を作りたいので、”プロフィール”と入力しています。

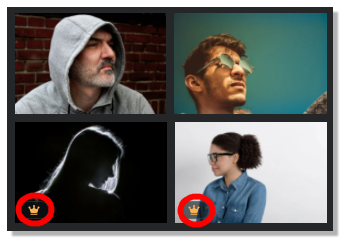
王冠マークがついているものは有料です。
無料で使う場合は透かしが入ります。

真ん中の”Canva”、斜めに入っている線が透かしです。
透かしを削除するためには、お金がかかりますので、最初は王冠マークがついていない画像がおすすめです。

まだ利用されたことがない方は、無料トライアルもおすすめ
今回は、この画像を選びました。

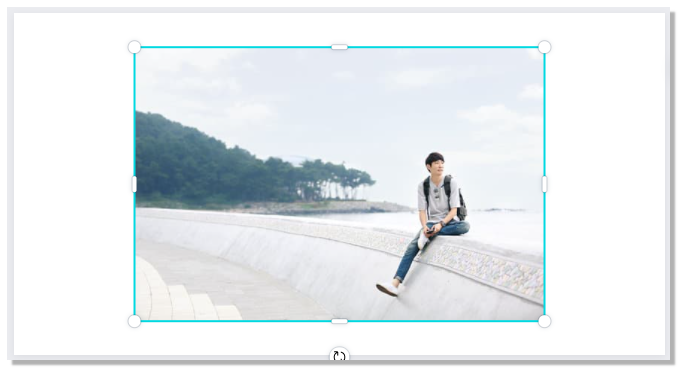
画面右側に、選んだ写真が表示されます。

写真をサイズいっぱいまで広げます。

これで背景は完成です。
見やすい文字を入れるポイント
文字を入れる枠を作ろう
ここが最大のポイントです。
文字を入れるための枠を作ります。
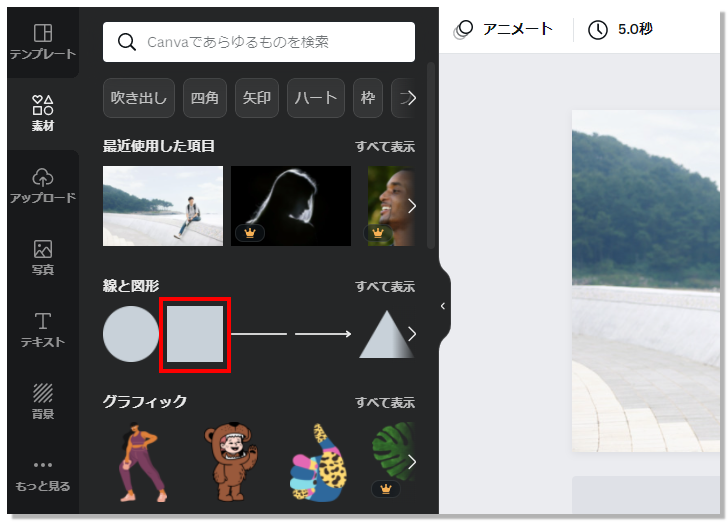
左側の「素材」をクリックします。

「線と図形」より□をクリックします。

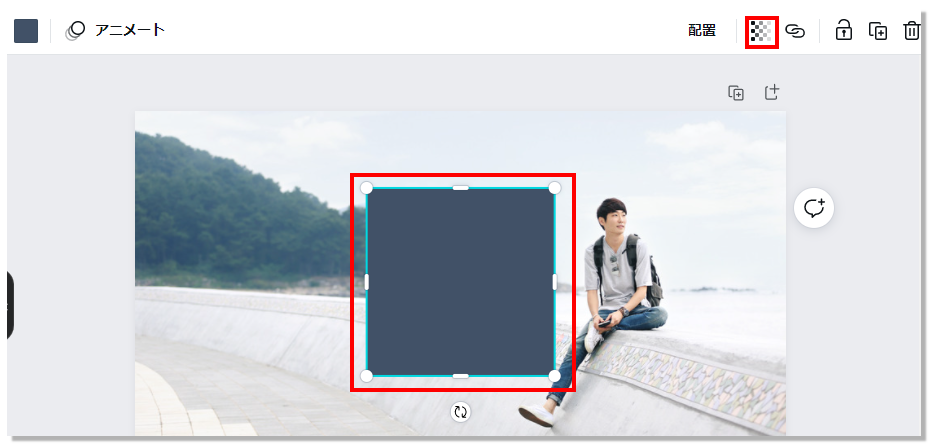
四角が表示されました。

□を選択した状態で、右上のチェック模様(透明度)をクリックします。

透明度を「50」にします。(透明度は、お好みで変更してください。)

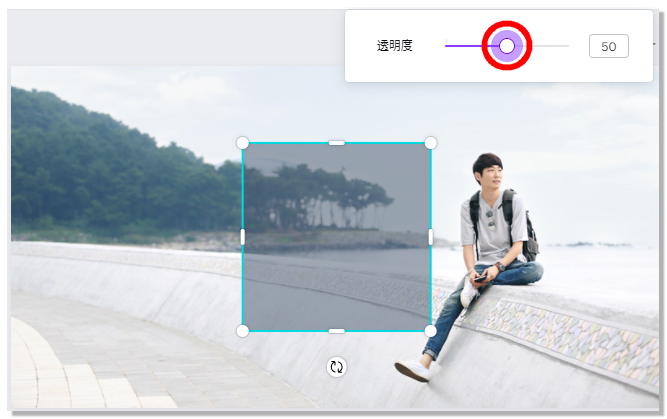
文字を入れる枠の位置と大きさを決めます。
例えば、、

↑一番簡単にできるので、手軽さを重視する方におすすめです。
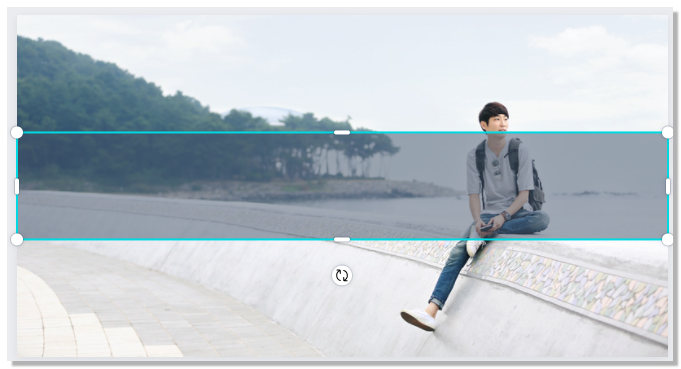
例えば、、

↑僕はこのように左右に分けることが多いです。
文字を入れる枠の大きさ、位置などは、後から変更することも可能です。
文字を入れよう
作成した枠の中に文字を入れていきます。
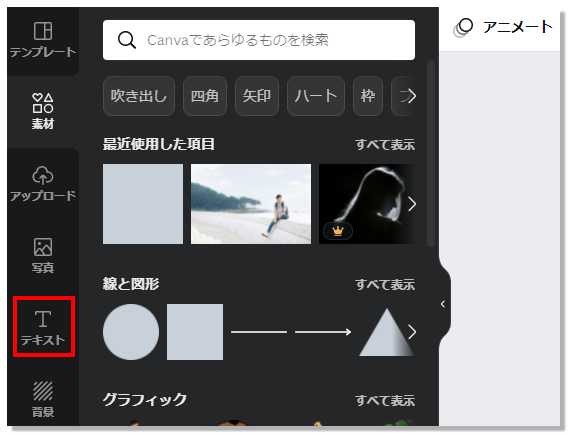
画面左より、「テキスト」をクリックします。

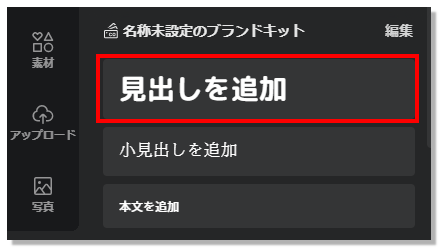
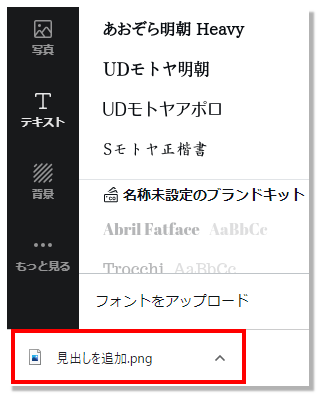
「見出しを追加」をクリックします。

「見出しを追加」が表示されます。
テキスト内容を変えたり、大きさを変えたりします。

二段にしたい場合はキーボードのSHIFT+ENTERで改行したり、
「見出しを追加」をクリックすることで、2つの見出しを二段にすることもできます。

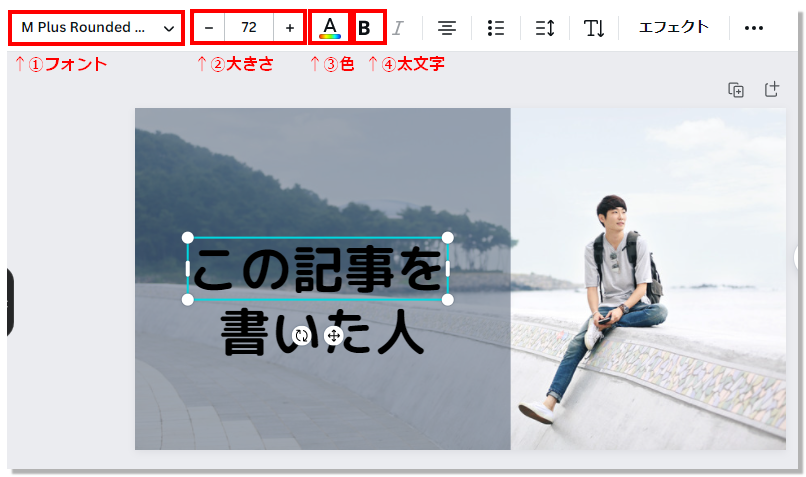
フォント・大きさ・色・書体などを変更して、お好みの文字を作りましょう。
①フォント
②大きさ
③色
④太文字

例えば
✅ 文字の枠を中央に細長く
✅ タイトルを2段で表示
✅ 文字色は白
✅ フォントは源柔ゴシック Black
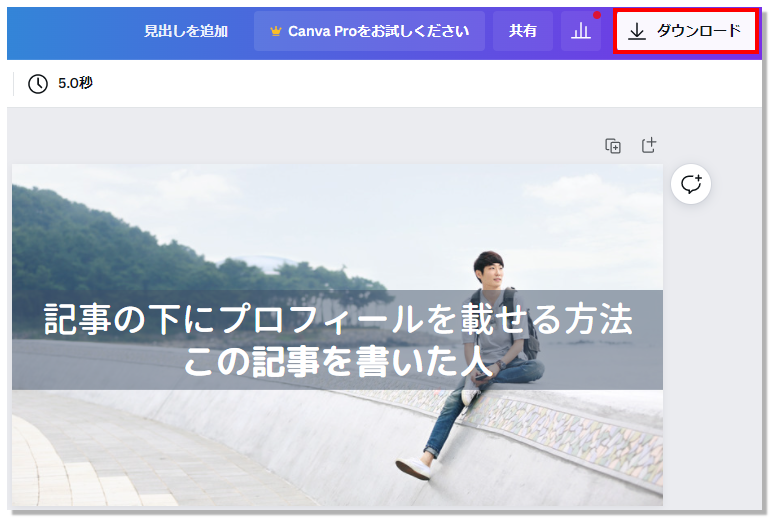
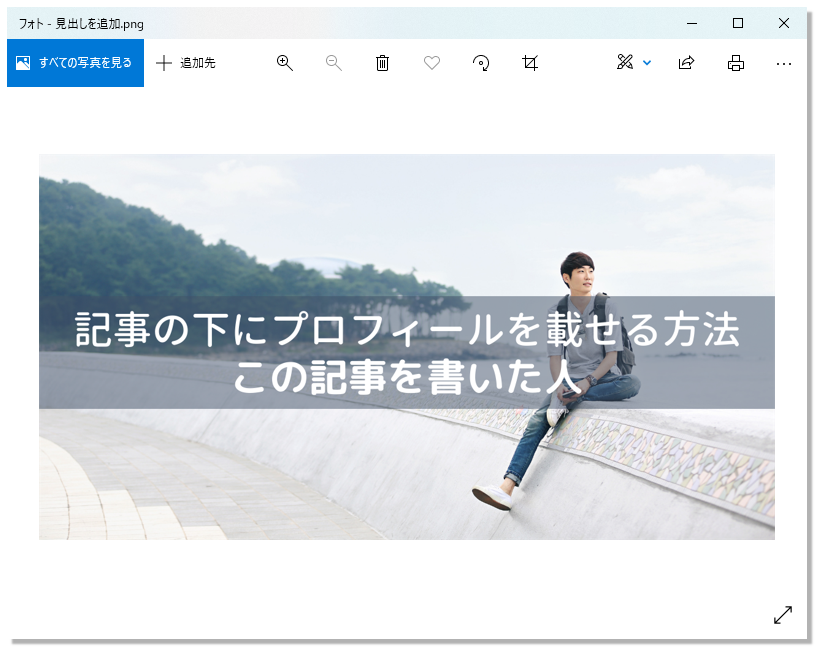
にすると、下のような出来上がりになります。

ダウンロードしよう
完成したら、右上の「ダウンロード」をクリックします。

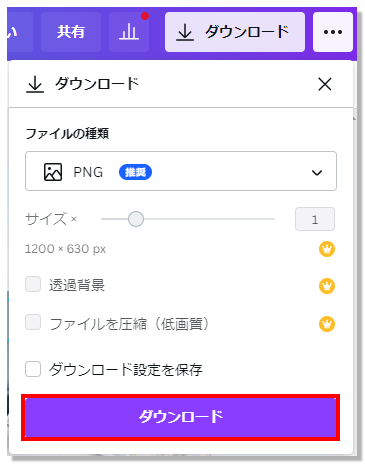
「ダウンロード」をクリックします。

画面左下をクリックし、ダウンロードした画像を開きます。

画像を確認してみましょう。

アイキャッチ画像が完成したら、サイトに設置します。
↓設置の方法を紹介している記事はこちらから↓
アイキャッチ画像作成のルールを決めておくと、サイトに統一感がでる
作り方を決めておくと、時間をかけずにおしゃれなアイキャッチ画像を作ることができます。
また、アイキャッチ画像のサイズや・文字枠の色、文字の色やフォントを統一すると、サイト全体に統一感が出ます。
統一前後を比べてみよう
アイキャッチ画像の作り方を統一する前と後で、サイトの印象を比べてみます。
BEFORE

AFTER

まだまだ改善の余地がありますが、統一感が出て印象が違いますね。
サイト全体の統一感は、自分らしいサイト ≒ ブランドに繋がっていきます。
ぜひお試しください。
オリジナルキャラを入れたい場合
アイキャッチ画像に、オリジナルのキャラクターを入れたい場合は、↓の記事が参考になると思います。

アイキャッチ画像の作り方を決めると一石四鳥

簡単に作れて、おしゃれになって、サイトに統一感も出てくるなんて、一石三鳥だね!!

アイキャッチ画像の作り方の型が見つかると、作成が苦にならないから継続にも繋がるよ。
一石四鳥、、かな?
追伸:
アイキャッチ画像をもっと早く作れるようになりたい、と思いませんか?
画像や素材を選ぶのは意外と時間がかかりますよね。
そんなときは、すべての工程をCanva内で完結できるCanva Proを使ってみてください。
7500万点以上の写真や素材をCanva内で使えるので、アイキャッチ画像をより短時間で作れます。
30日間無料で使えるので、使わないと損なレベル
いつでもキャンセル可能ですので、お気軽に試してみてください。
くわしく知りたい方は、こちらの記事をご覧ください。
》ブログ初心者がCanva Proを30日間無料で試してみた



コメント
コメント一覧 (2件)
Canvaの使い方が画像付きで紹介されていて分かりやすかったです。
ありがとうございます
みけねこ屋さん、嬉しいコメントをどうもありがとうございます!感激です!!