
ワードプレスで追加CSSの設定をしていたら「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されました。解決の仕方を教えてください。
上記のような、ワードプレスでのエラーの解決方法について、解説いたします。
✓ この記事を書いた人
✓この記事の内容
・ワードプレスで追加CSS設定時に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示されたときの対応方法
追加CSS「何かうまくいかなかったようです」の解決方法|WAFの設定

ワードプレスで追加CSSの設定をしている際に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示され、困っていませんか?
実は5分で解決できる可能性があります。
なぜなら、コメントアウト(この部分→/* */)が原因の場合があるからです。コメントアウトを使っている場合は参考にしてみてください。
この記事では「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示され、追加CSSを公開できない問題を解決する方法を解説します。
この記事を読むと、エラーメッセージ「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」が表示されず、追加CSSを公開することができるようになります。
ベストな解決方法は、サーバーのセキュリティ設定の変更です。
ワードプレスで追加CSSを設定する

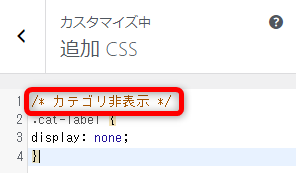
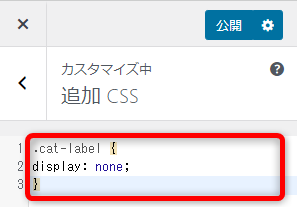
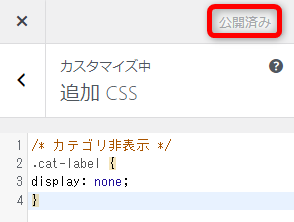
ワードプレスで以下のようなCSSを追加しようと試みました。

上記のコメントアウト(赤枠)の部分が、サーバーのセキュリティ設定に引っかかってしまったようです。
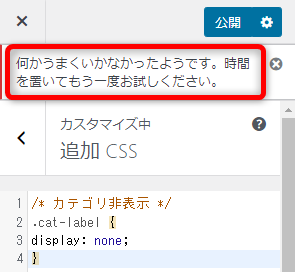
以下のように「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と表示され、公開することができませんでした。


「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」って、ずいぶん曖昧なエラーメッセージだね。

そうなんだよ。あいまいだし、時間を置いて試しても全然解決できなかったよ。
コメントアウトを削除する

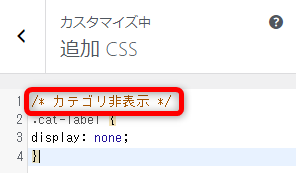
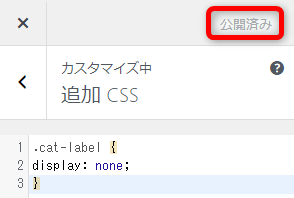
問題を切り分けようと、試しに1行目のコメントアウト(/* カテゴリ非表示 */)を消して、公開してみました。

コメントアウトの部分を消して「公開」をクリックします。

「公開済み」になりました。


コメントアウトが悪かったんだね!コメントアウトを書かなければ解決だね!

そうだね。コメントアウトを書かなければ公開できたよ。
でもコメントは残しておきたいんだ。後から見たときに、何のコードか分かるようにね。
コメントアウトを書かなければ、CSSを公開できることが分かりました。
しかし、コメントは残しておきたい。そこでサーバーのセキュリティを変更してみることにしました。
サーバーのセキュリティを設定しよう

以前、Googleアドセンスの広告を設定する際に、サーバーのサイトセキュリティに引っかかったことがありました。
くわしくはこちらの記事にまとめてあります。
≫Googleアドセンスの広告が貼れない|閲覧できませんの解決方法
今回も同じことなのではないかと思い、サーバーのセキュリティ設定を見てみました。
僕はConoHa WING を利用しているので、ConoHa の画面を使って説明します。
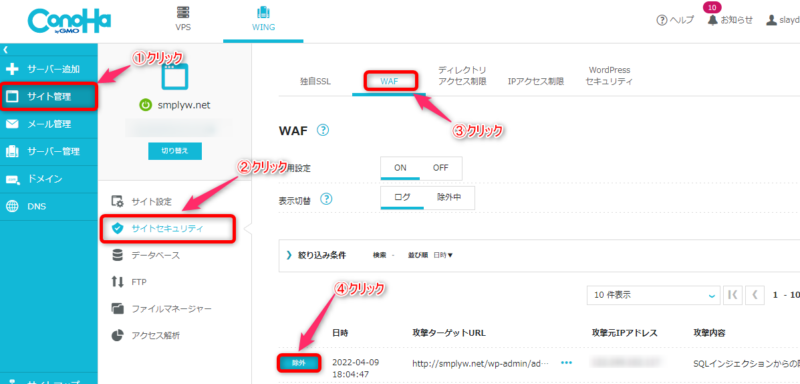
ConoHaのサイトにログインした後の画面で、以下の手順で設定します。
① 画面左側の「サイト設計」をクリックします。
② 「サイトセキュリティ」をクリックします。
③ 「WAF」タブをクリックします。
④ 追加CSSのエラーが出た日時の行を「除外」します。

以上で、完了です。
何の設定をしたのか
WAFの設定で、追加CSSからの攻撃を除外しました。

「WAF」って何ですか?
✓ WAFとは?
Web Application Firewall の頭文字を取った言葉です。Webアプリケーションの脆弱性を悪用した攻撃から、Webサイトを保護するセキュリティ対策です。

サーバー(ConoHa WING)が、CSSから攻撃されたと思ったんだね。

うん、その通りだよ。「CSSは敵じゃないから「除外」してね。」と設定したんだ。
追加CSSを公開しよう

ワードプレスの追加CSSを公開します。
コメントアウトがある状態で、「公開済み」にすることができました。

まとめ:追加CSS「何かうまくいかなかったようです」の解決方法

最後にこの記事のまとめです。

CSSが公開できて良かったね!
できれば、コメントアウトを残したまま公開したいよね。

うん。コメントアウトがあると、後からカスタマイズしやすいからね。
最後までお読みいただきまして、どうもありがとうございました。
✓ 人気記事
≫ 1000万円貯めました【手取り20万円】節約とお金を増やす方法を公開
≫ 失敗しない投資のはじめ方|これだけは回避しよう5選
≫【ブログ開始1か月】PV数・収益を公開|アドセンスは?ASPは?

コメント